这是一篇与下拉菜单,有关的设计作品。作品名为:30个下拉菜单设计实例赏析16设计网精选,来源于16设计网,作者是佚名。
下拉菜单可以说是UI设计中最普遍使用的设计元素之一了。它们因为能够有效节省界面空间、操作简单、体验绝佳等优点,而被广泛应用到网页或App界面导航、搜索以及选择模块设计之中。本篇文章为大家整理了40个最新创意下拉菜单设计实例和技巧,以供广大设计师欣赏、学习和借鉴。

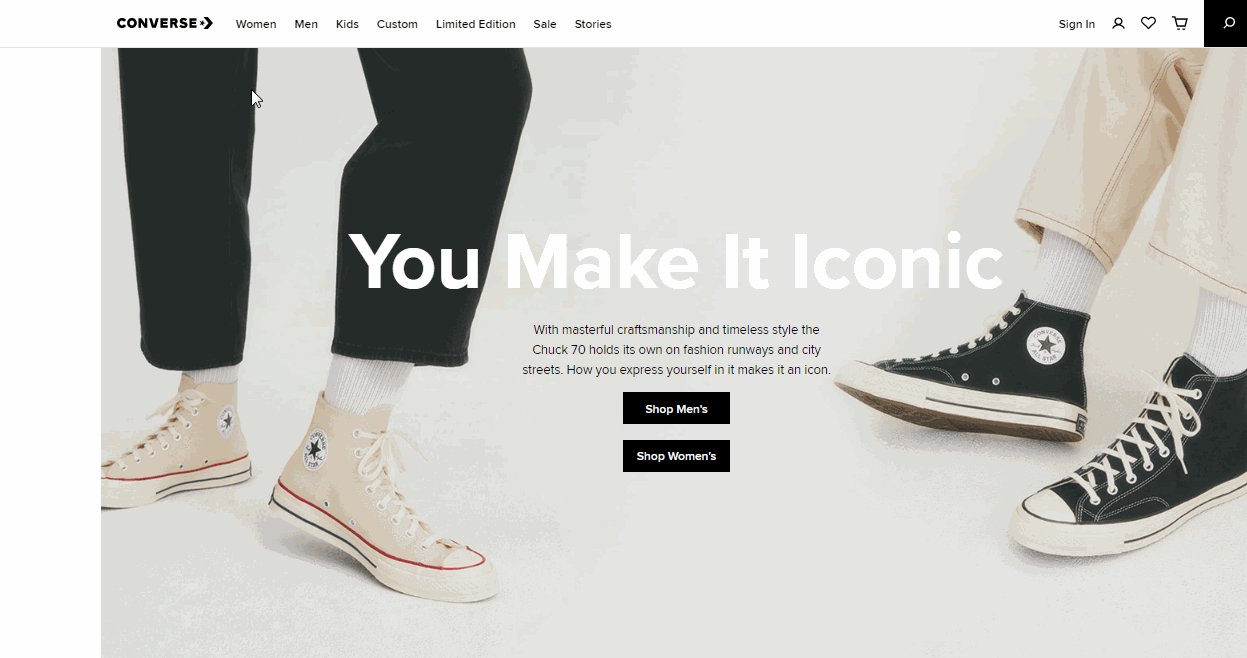
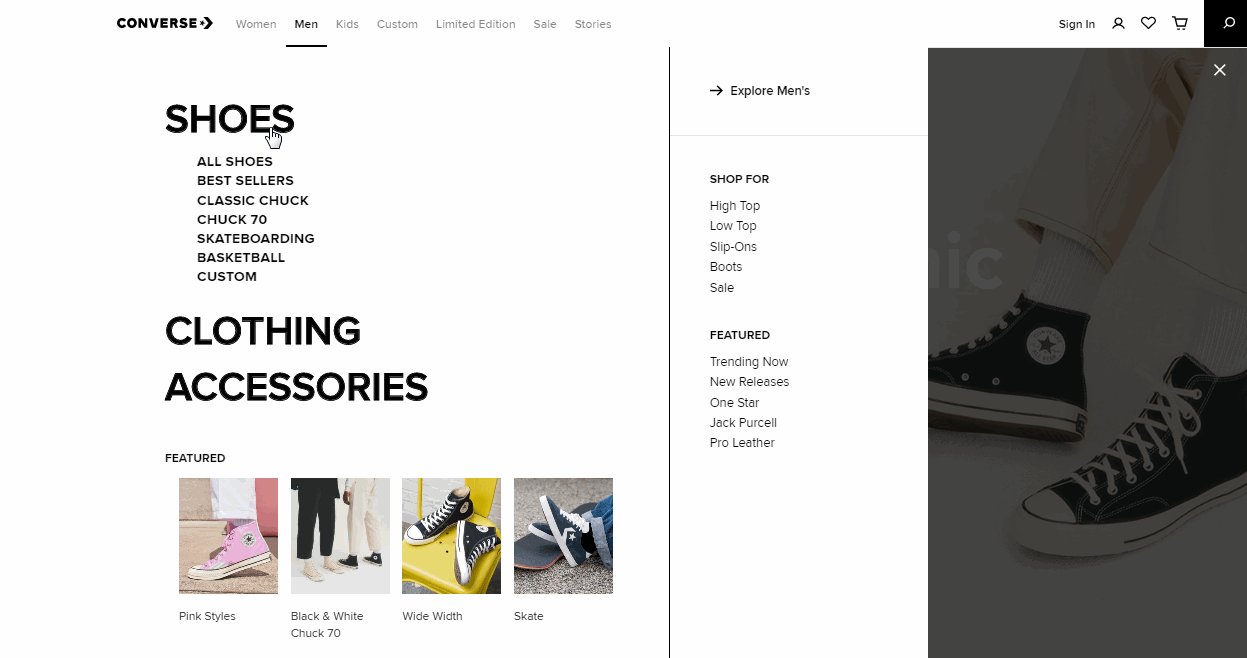
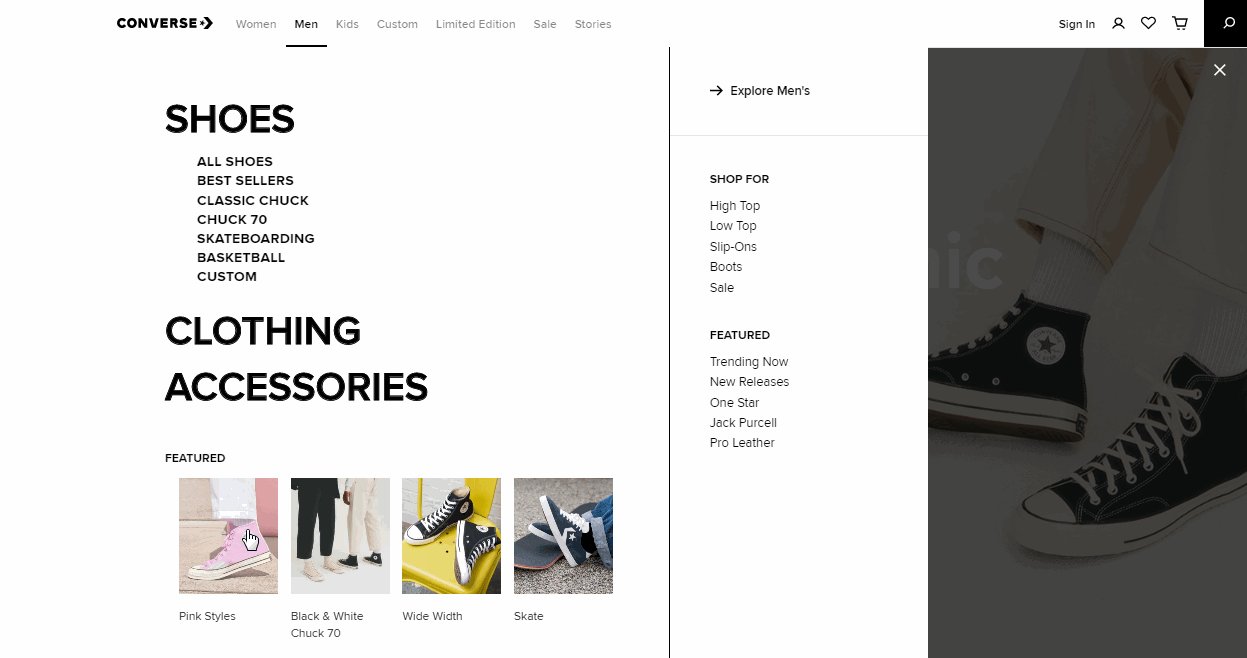
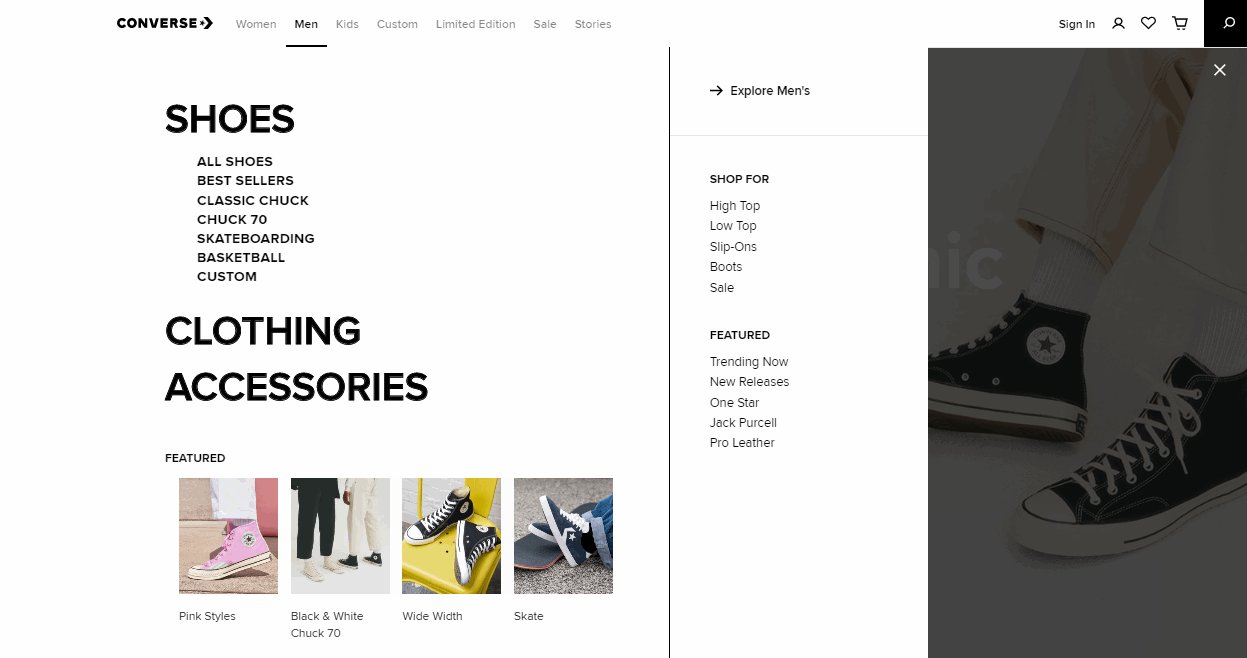
Converse是一个在线售卖最新衣物、鞋子和旅行装备的时尚网站。它的首页选用了点击可触发的下拉菜单式导航设计。整个下拉菜单,最大的特色就是添加了非常丰富的鼠标悬浮特效,以帮助用户快速聚焦各个选项。 两栏的布局设计,直观易读,也方便用户快速查看和选择。

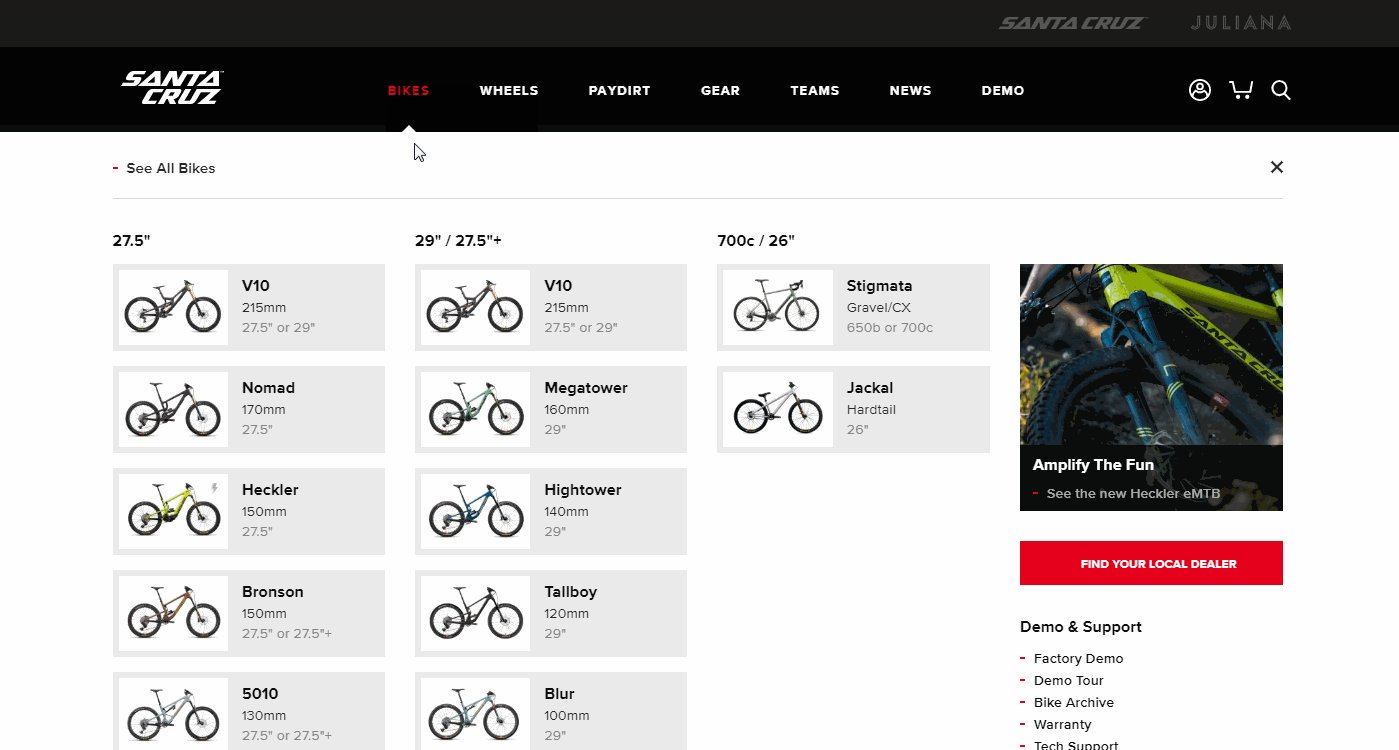
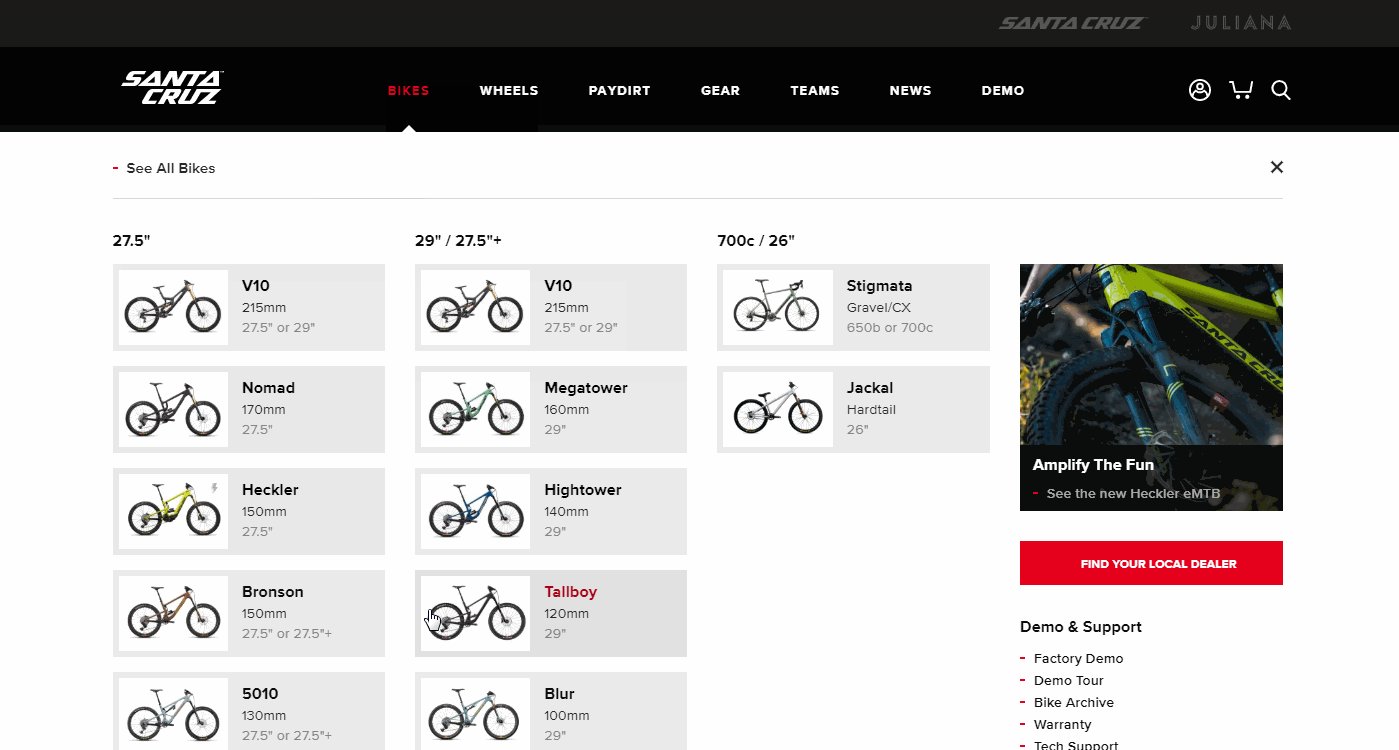
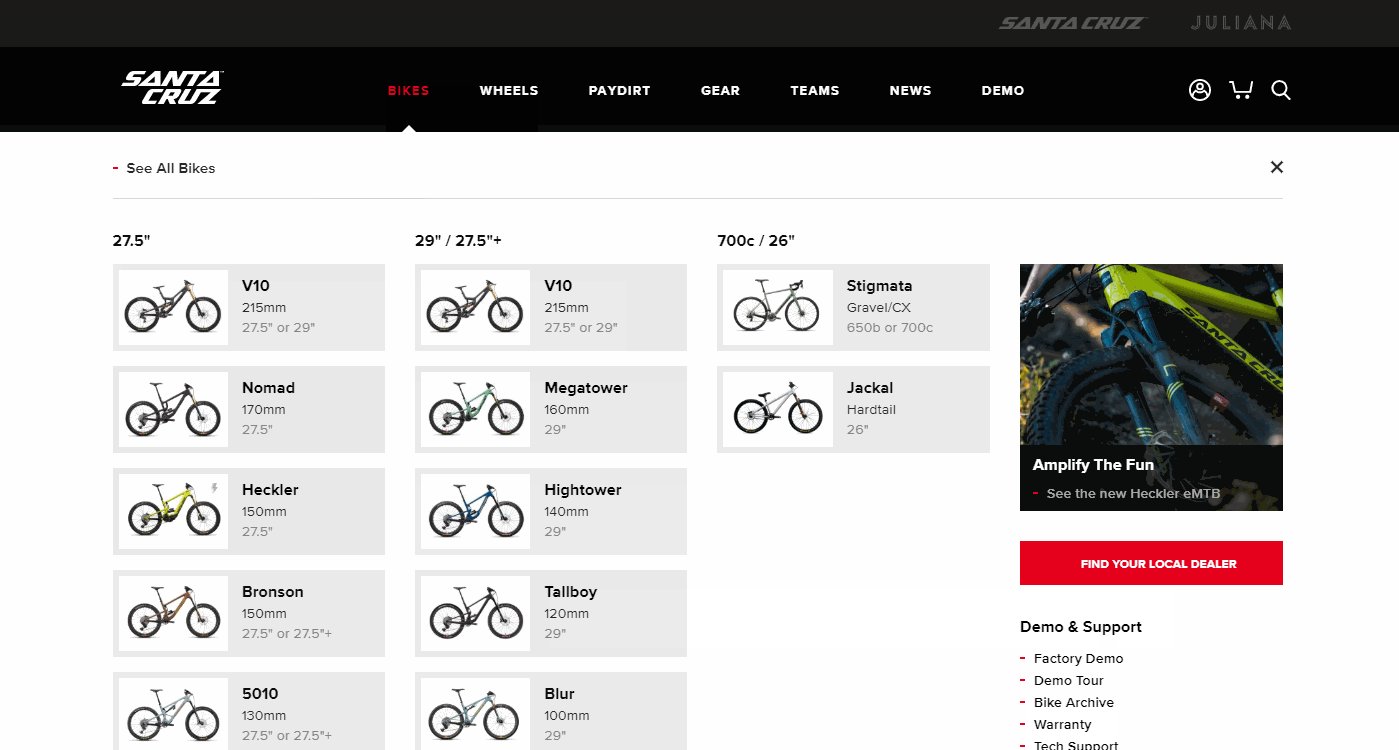
Santa Cruz 是一个网上的自行车商店。它的下拉菜单导航,利用大量“图片+文字”的卡片设计,直接清晰地展示了网站的各类商品。如此,用户通过导航菜单,就能提前对各个商品有所了解,并快速选择。省略掉用户需要逐一点开、查看详情并最后才能做出选择的复杂过程,非常实用。适合各类在线商店学习和借鉴。

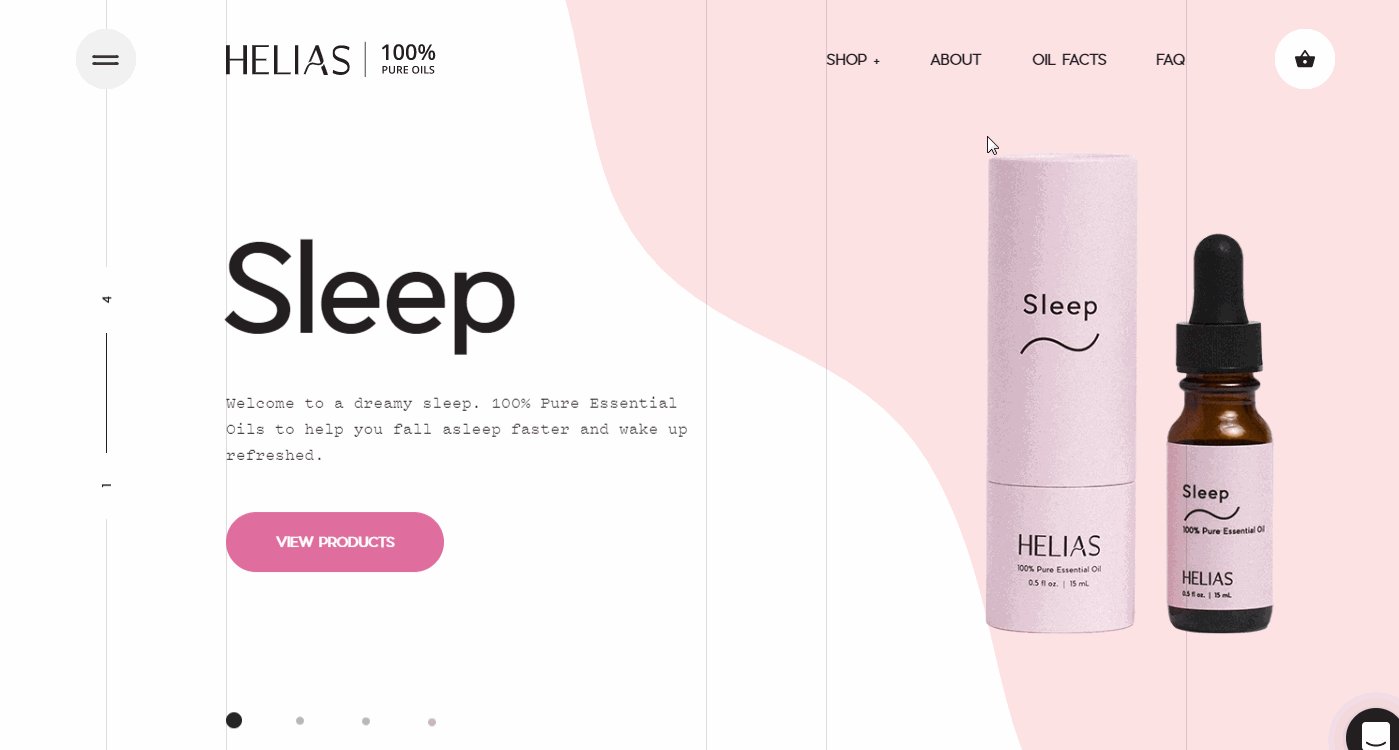
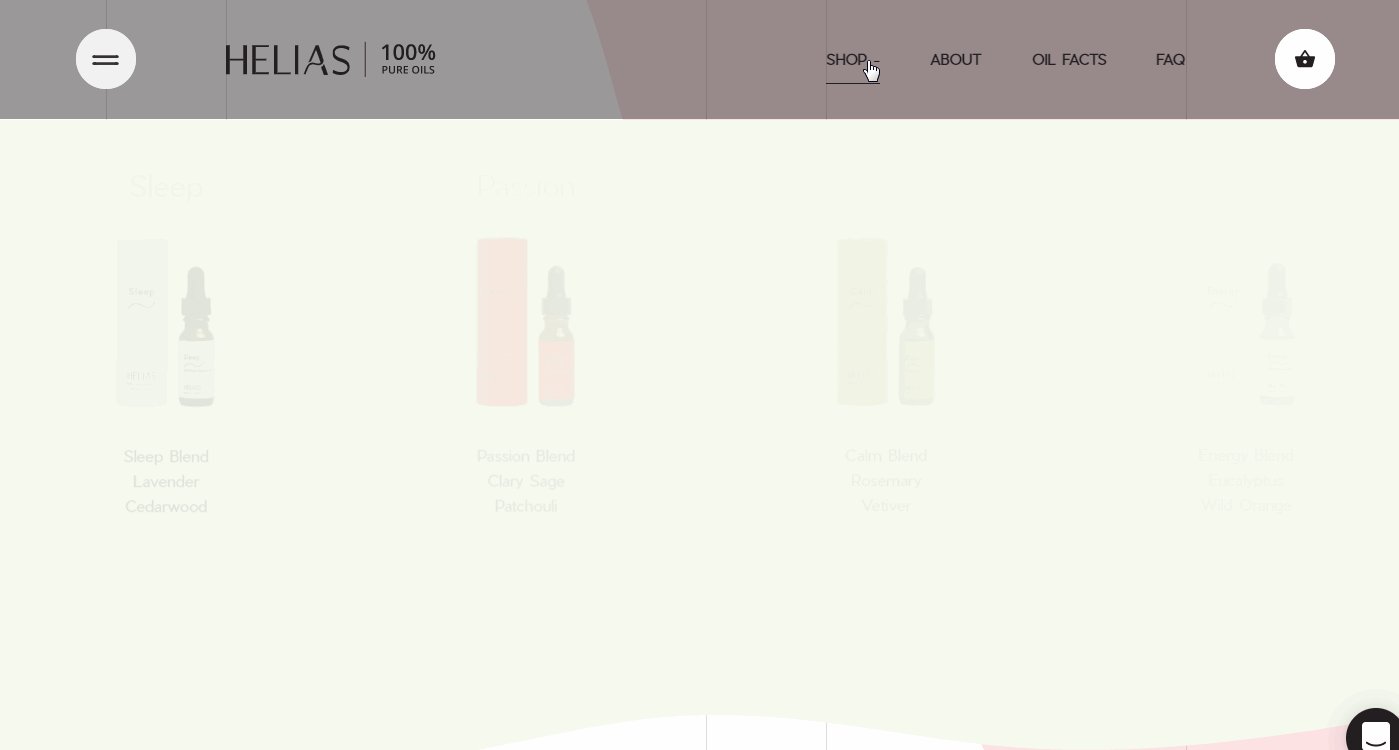
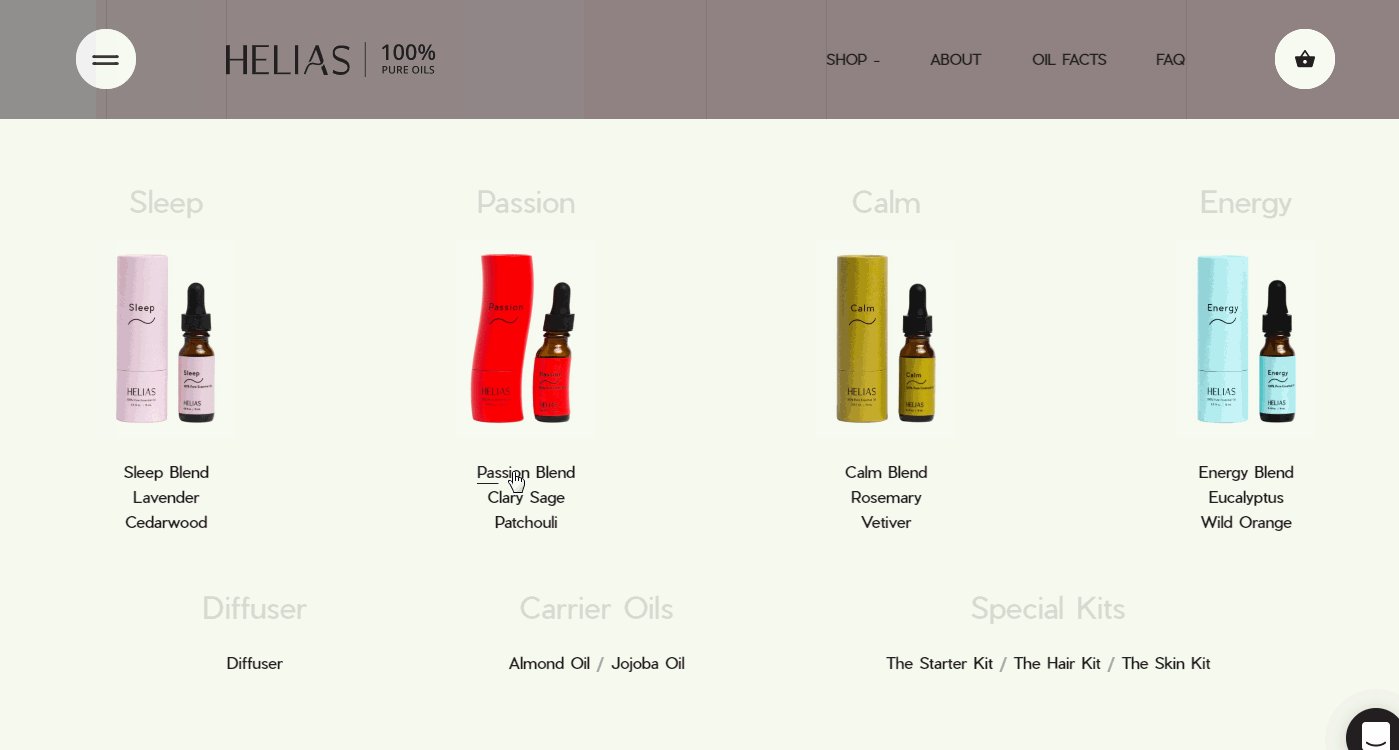
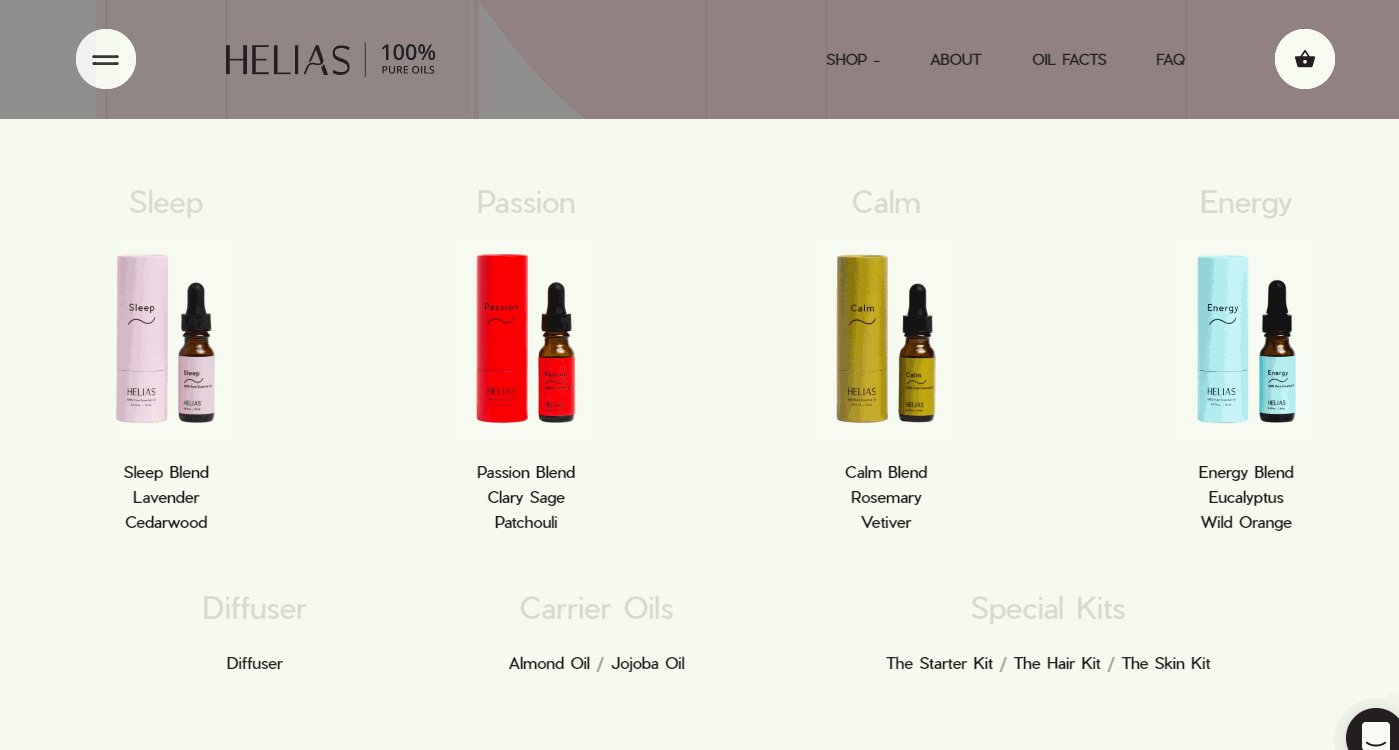
Helias Oils 是一个在线精油网站。它的首页也选用了点击可触发的下拉菜单式导航。除了丰富的悬浮特效,设计师还添加了炫酷的波浪式转场动效,吸引用户停留的同时,也快速引导用户做出选择。

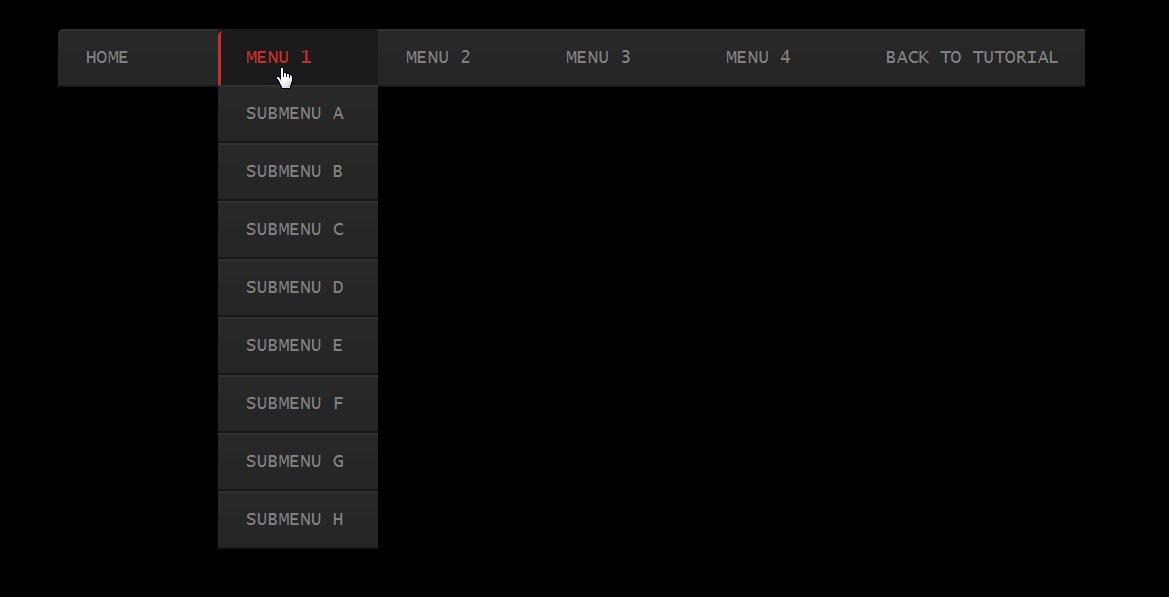
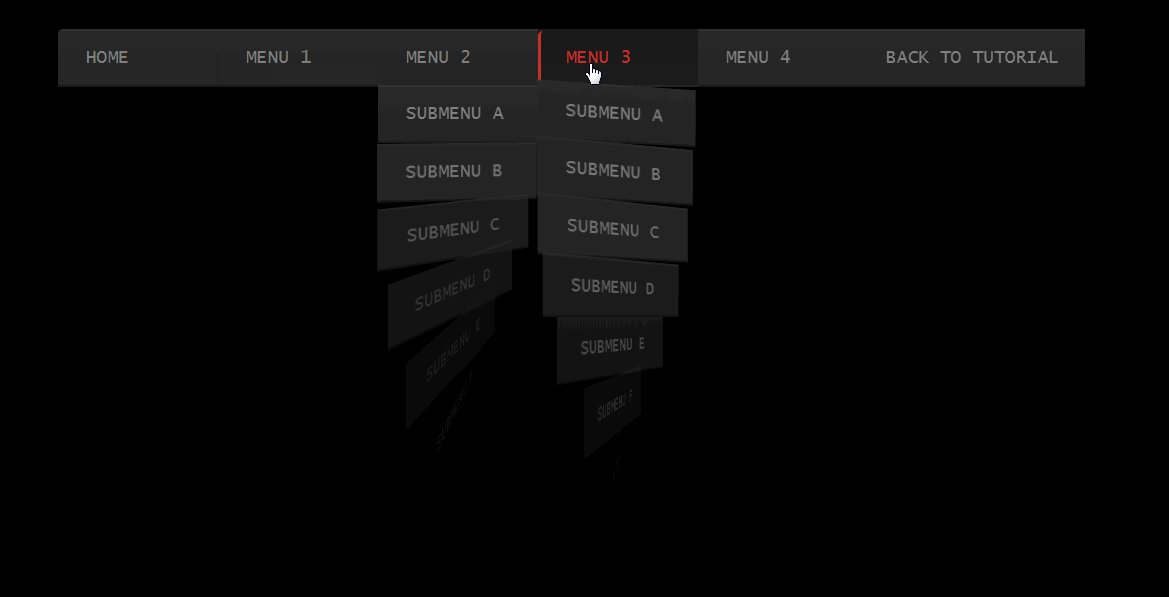
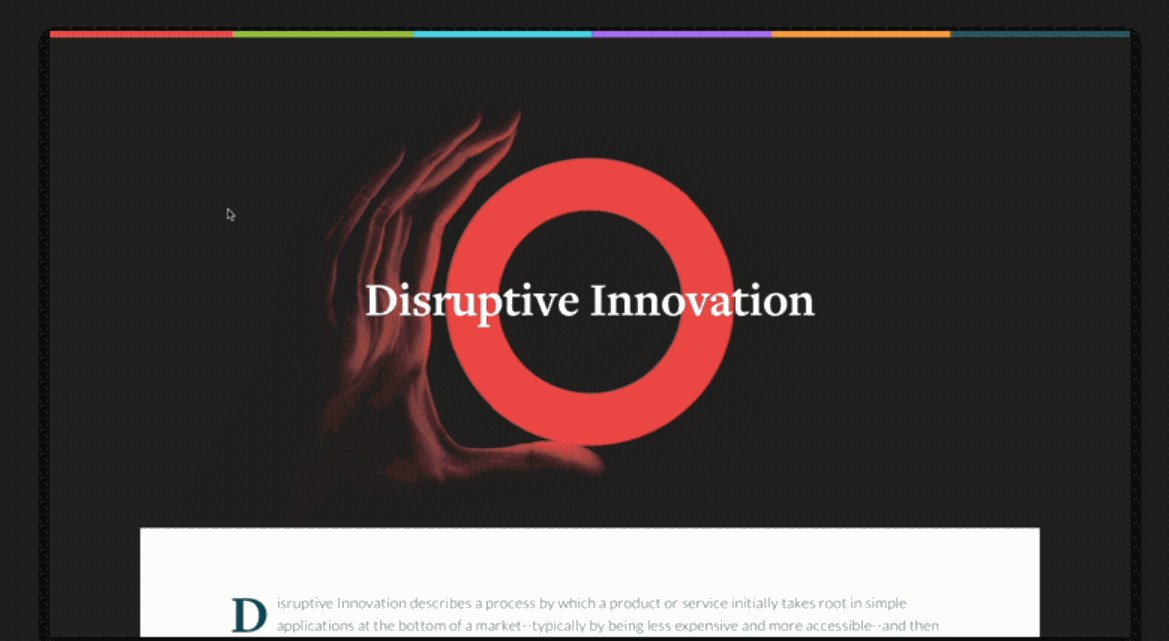
Whirling CSS3 Drop Down Menu 是一款视觉效果极佳的CSS导航下拉菜单模板设计。它最有趣的地方就是添加了十分新颖的扭转展开式动效。适合各类暗黑风网页设计使用。感兴趣的设计师,可以点击“返回教程”查看制作详情。

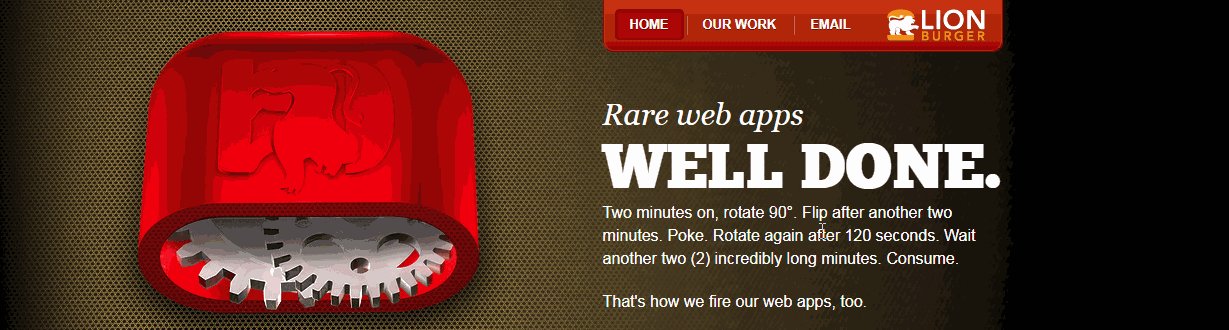
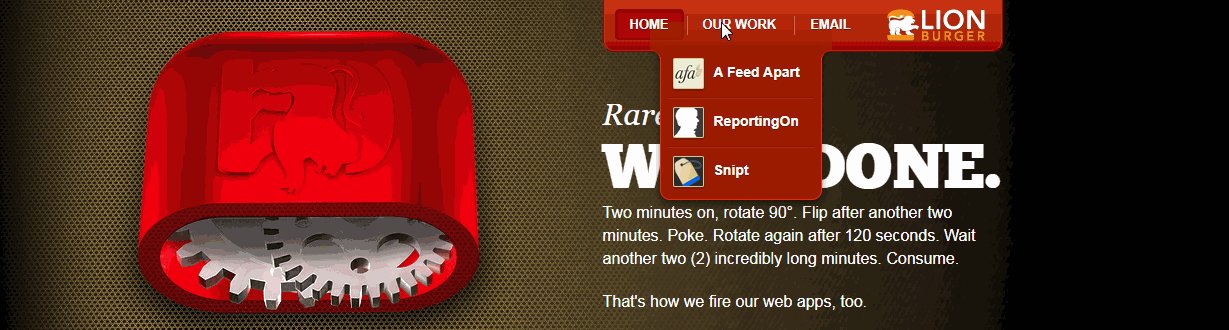
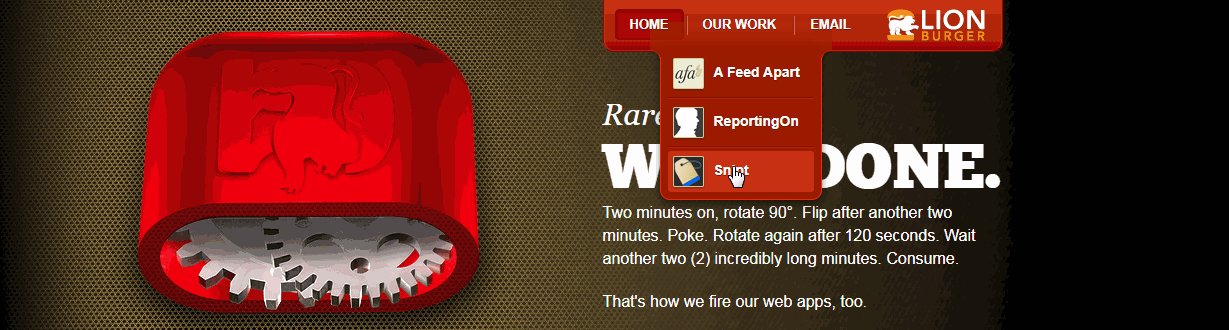
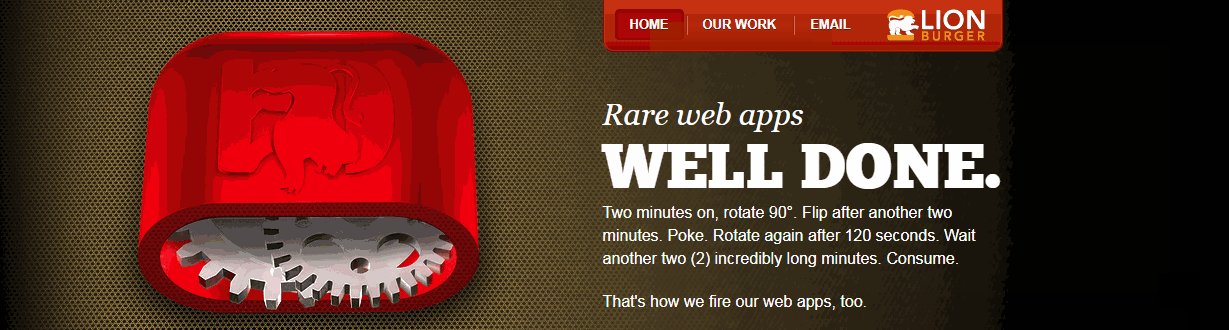
Lion Burger 是一个使用按钮式下拉菜单导航的网站。它最值得关注的就是下拉菜单所选用的配色。红色选项搭配白色文案的设计,清晰展示菜单选项内容的同时,也与主页黑色背景形成鲜明对比,让用户不自觉的将关注点放在导航上。

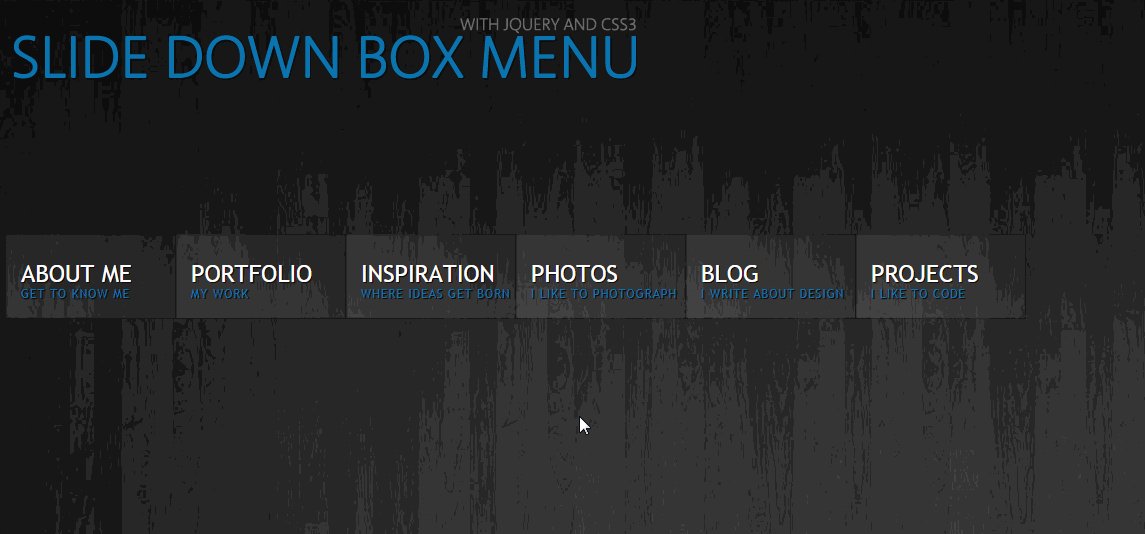
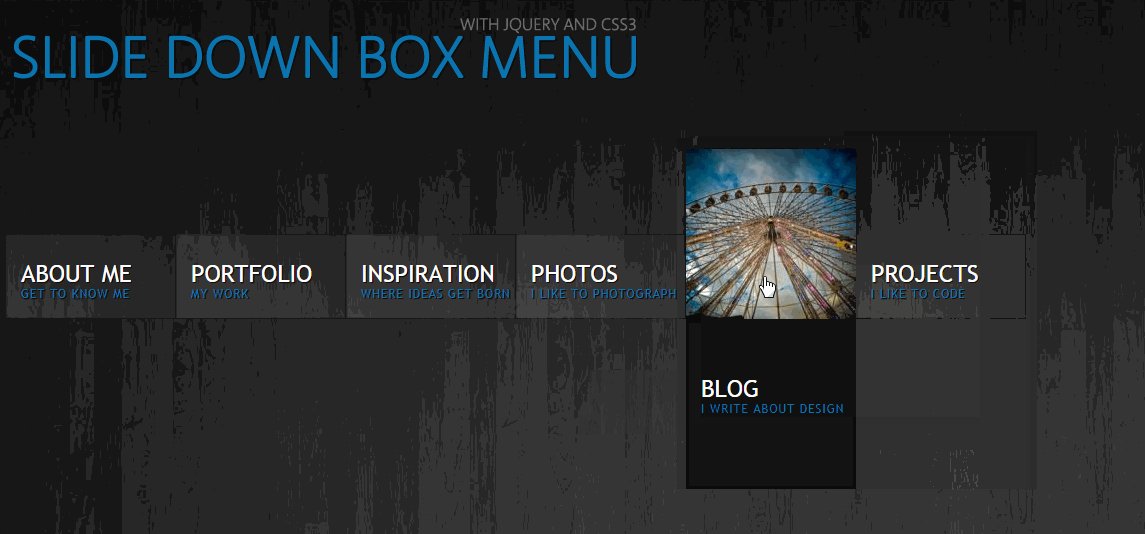
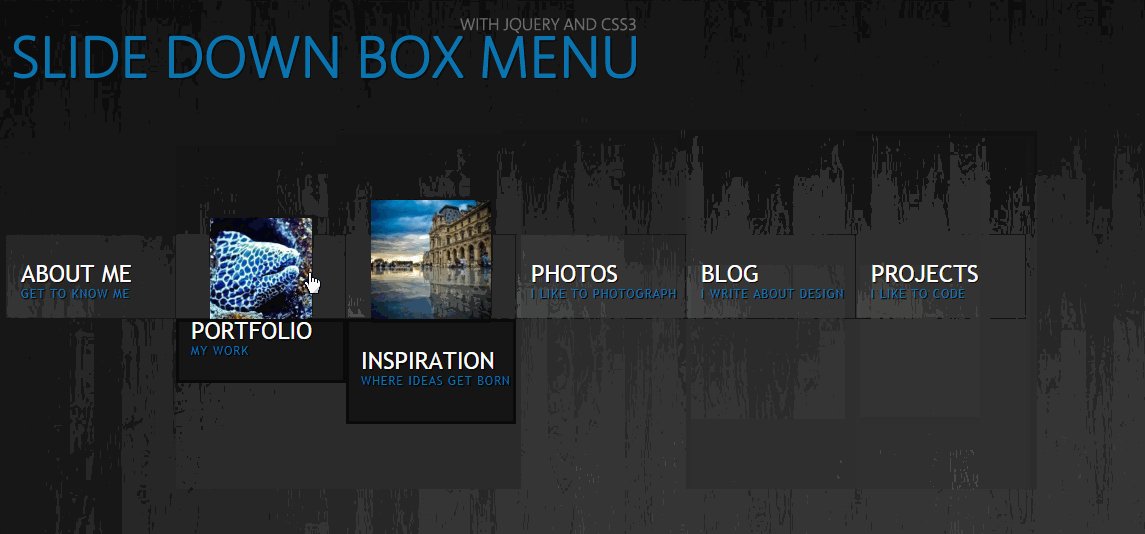
CSS3 Slide Drop Down Box Menu 是另一款精美的下拉菜单式导航设计。鼠标指向主菜单选项时, 相应的模块图片和菜单列表也会随即展示。菜单选项向左、向右自动滑出的动效设计,也极赋创意。感兴趣的小伙伴,可以下载看看。

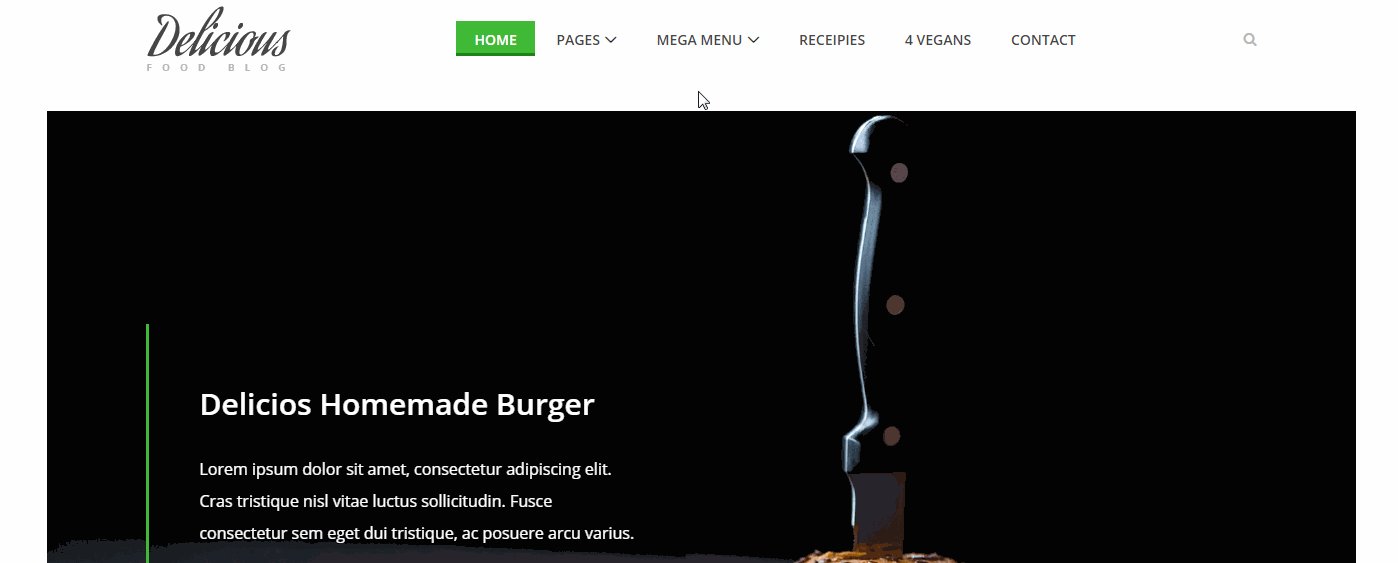
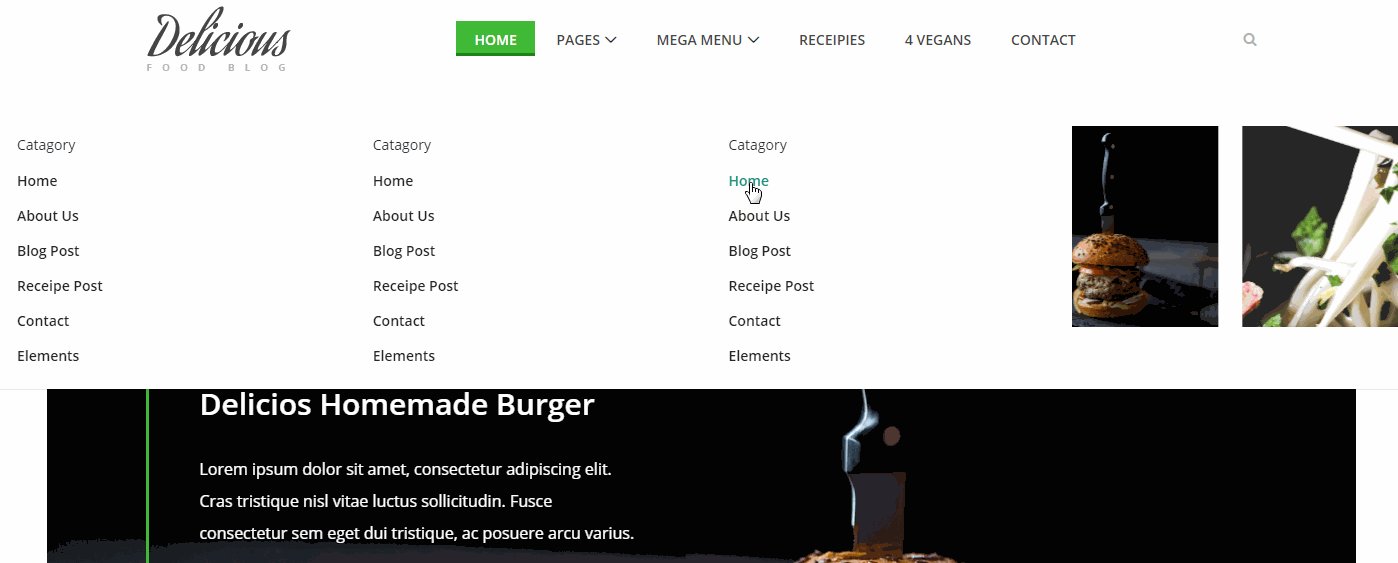
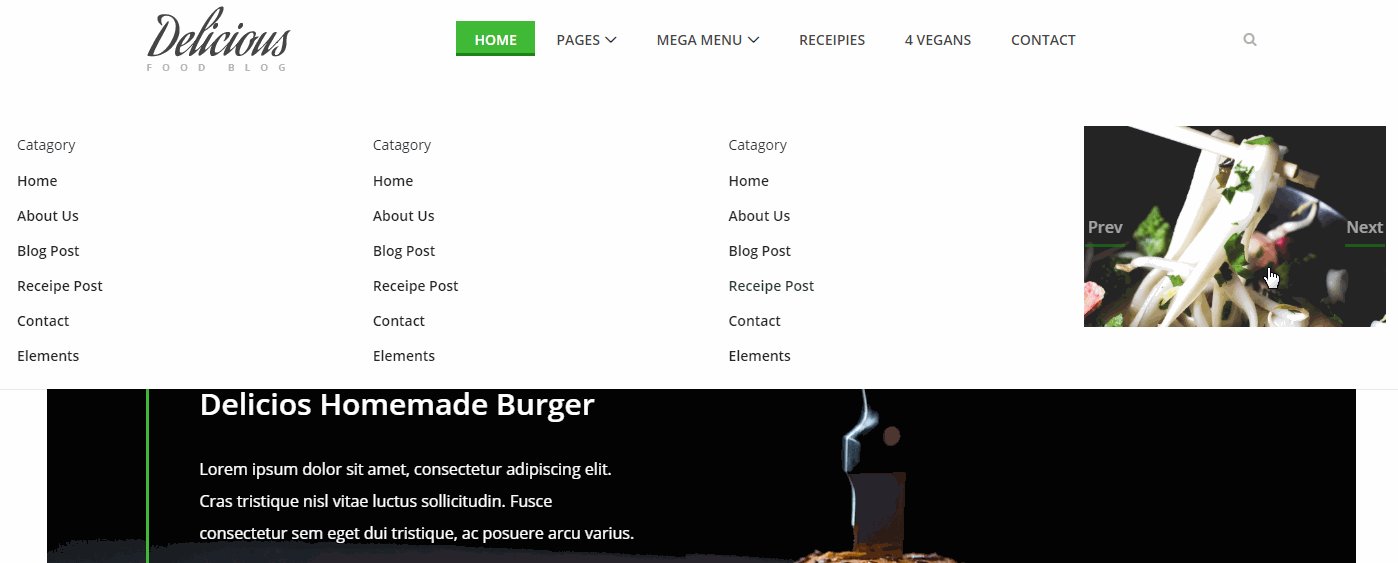
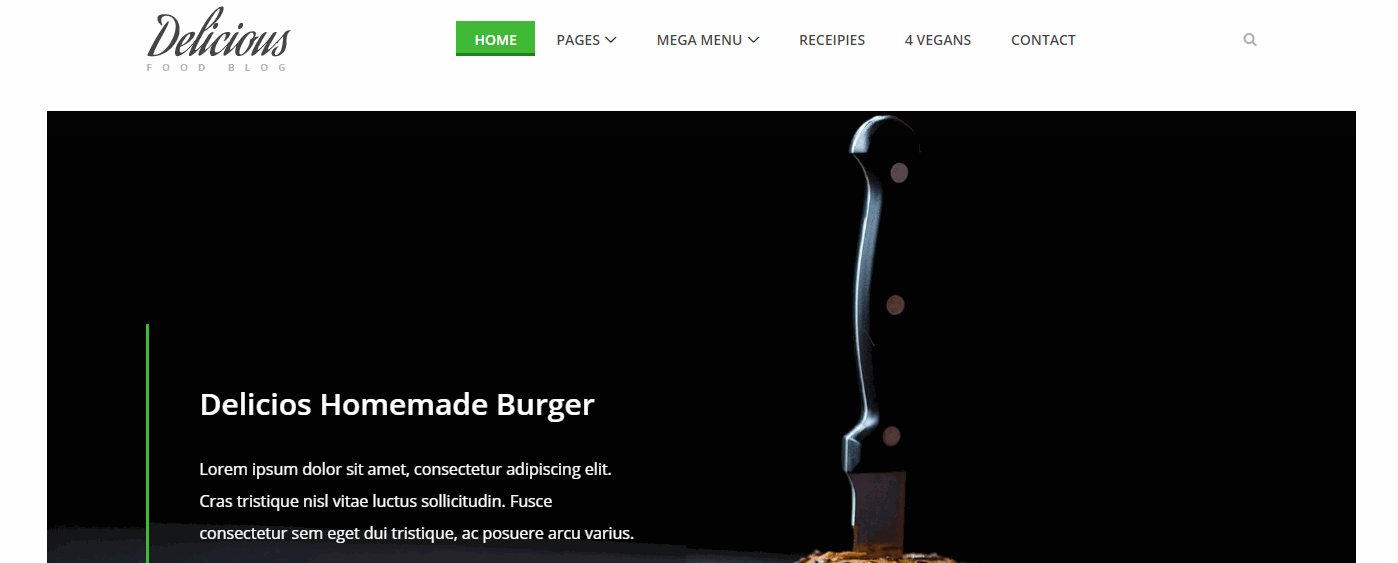
Responsive drop down navigation menu 是一款为专为Bootstrap网页模板而特制的下拉菜单导航。整个导航分为四栏,前三栏通过纯文本设计,依次罗列了商品不同分类下的各个选项,而最后一栏则通过商品图片轮播设计,引导用户选择, 结构分明,布局清晰,任何用户都能快速熟悉并按需选择。适合具有类似清晰产品分类的网页或App借鉴。

Drop Down Menu Bryan 是一款三级下拉菜单导航设计。用户点击左上角的导航按钮,各级菜单就会随即一步步展示,轻松引导用户快速找到所需选项。适合具有复杂导航系统的网站借鉴和使用。

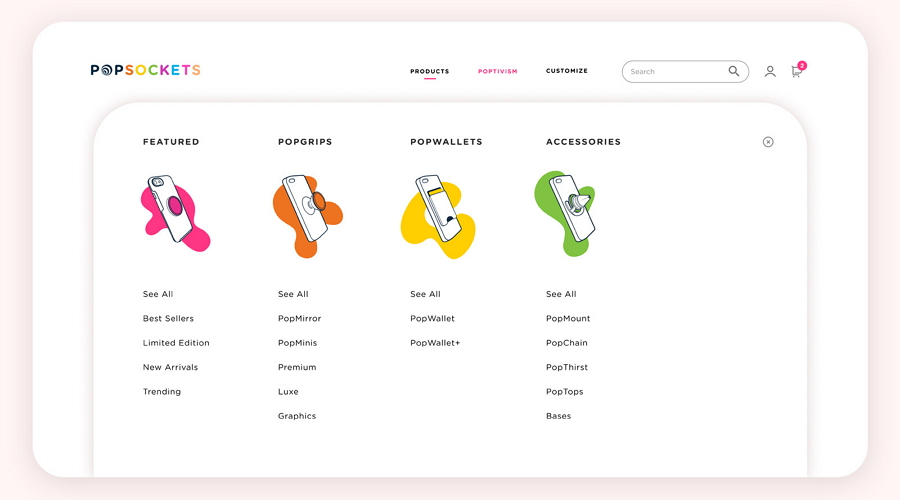
PopSockets 是一款色彩丰富的概念性下拉菜单导航设计。整个导航设计除了高效直观的四栏布局,还添加了多彩的产品绘画进行点缀,精美实用。

Minimal Drop Down Menu Exploration 是一款典型的极简风下拉菜单导航设计。整个网页的主菜单导航栏,直接简化成了细小的色彩条。鼠标悬浮,相关菜单选项才会随即展开。鼠标离开后,又立即收起。反应灵敏,简洁高效。各类极简风网页不妨学习一下。

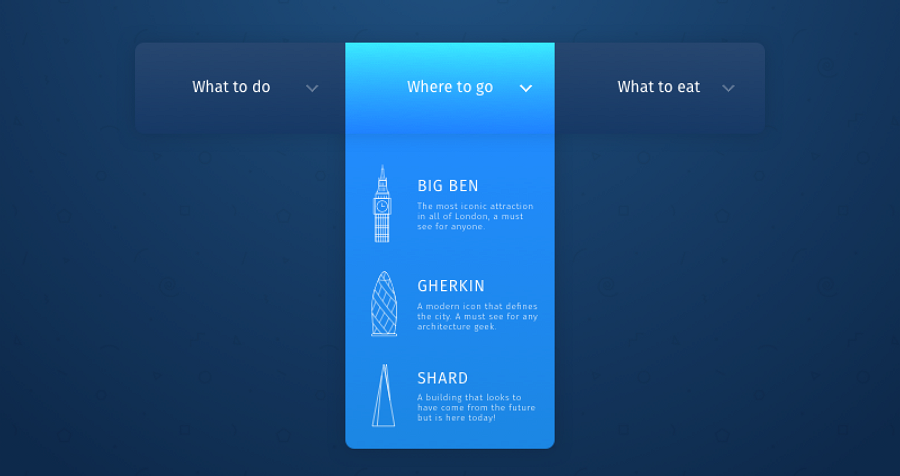
Creative Drop Down Menu with Icons 是一个结构分明的下拉菜单导航。蓝色背景搭配白色选项,美观时尚。镂空的图标点缀,也有力突出了每个选项,让整个菜单结构布局更加清晰。

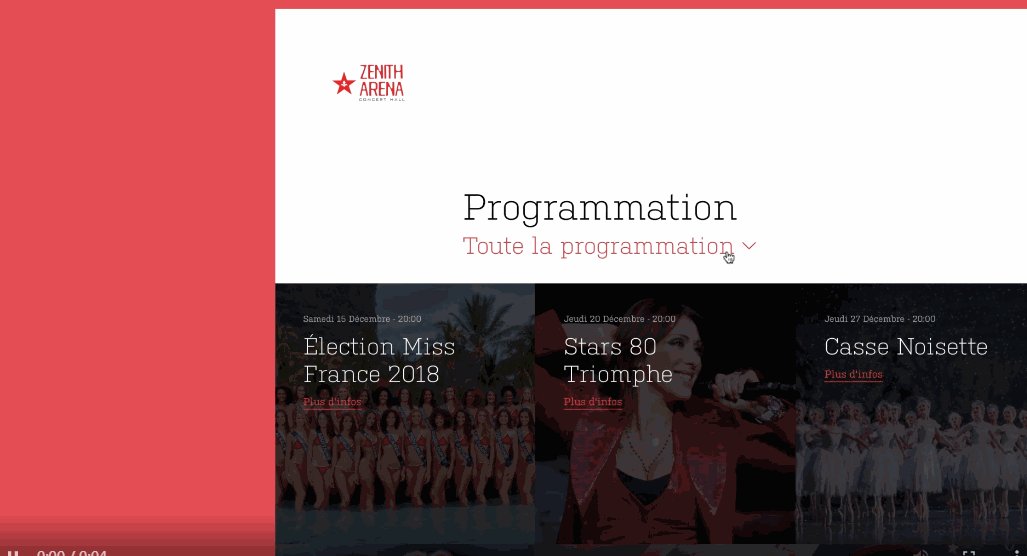
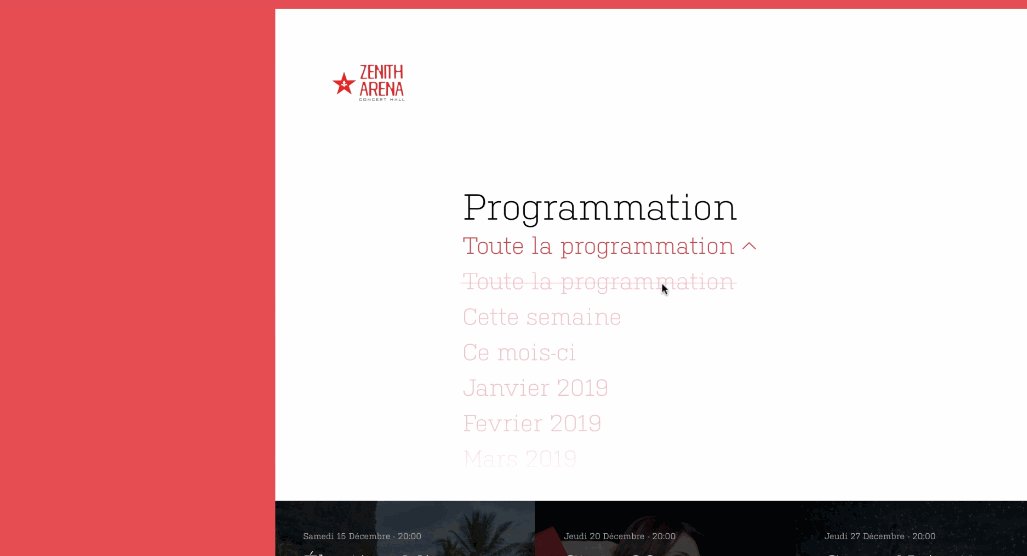
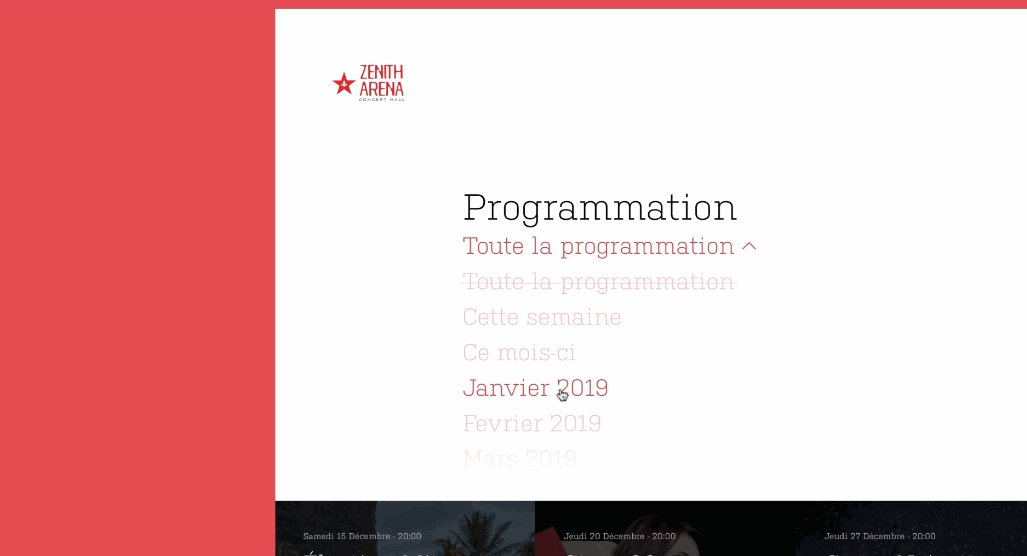
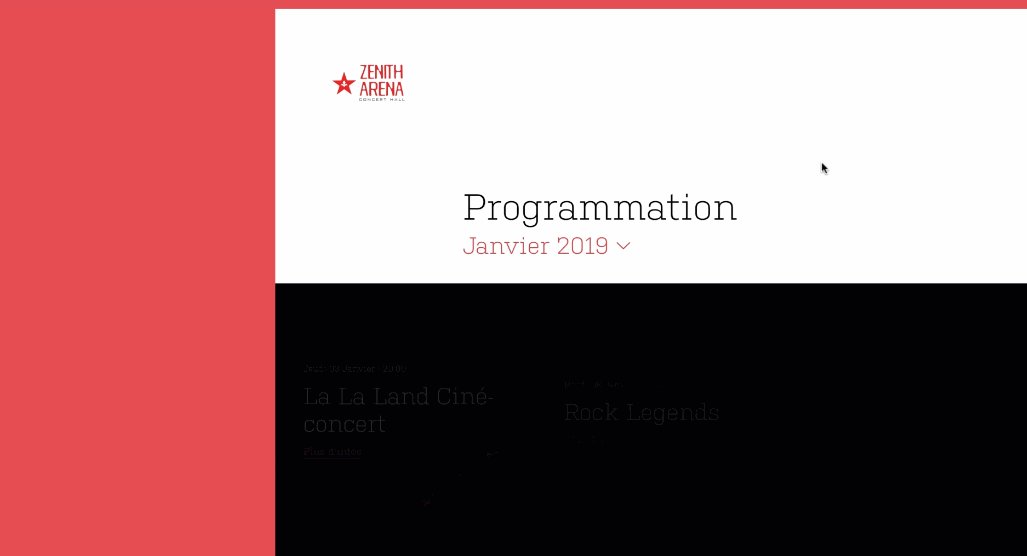
Zenith Arena De Lille Drop Down Menu 是一个专为室内竞技场网站而打造的下拉菜单导航。不同于一般网页通过添加蒙版或新窗口的方式,展示下拉菜单,该款设计直接将菜单融合在界面主页上,点击触发,整个页面也会随之展开或隐藏,操作展示更便捷。对类似菜单展示方式感兴趣的设计师,可以了解一下。

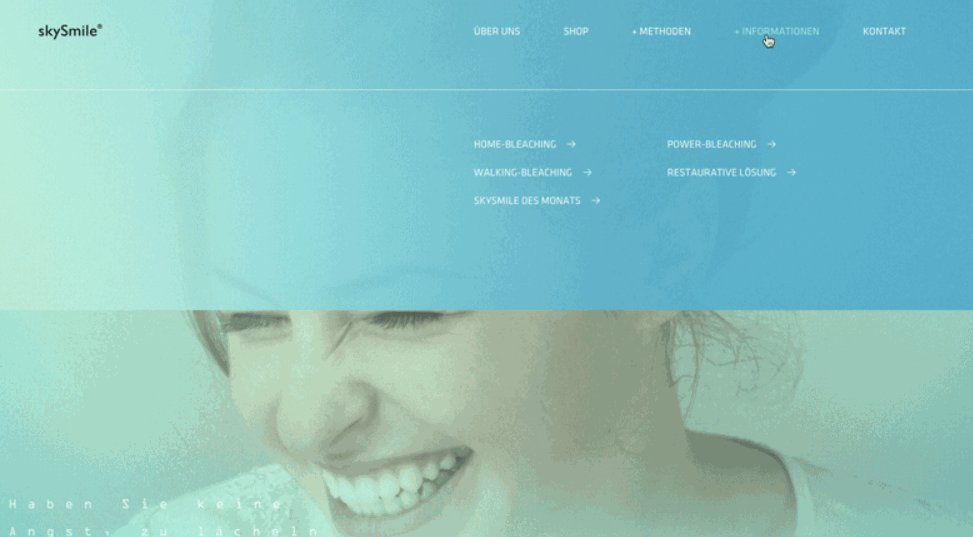
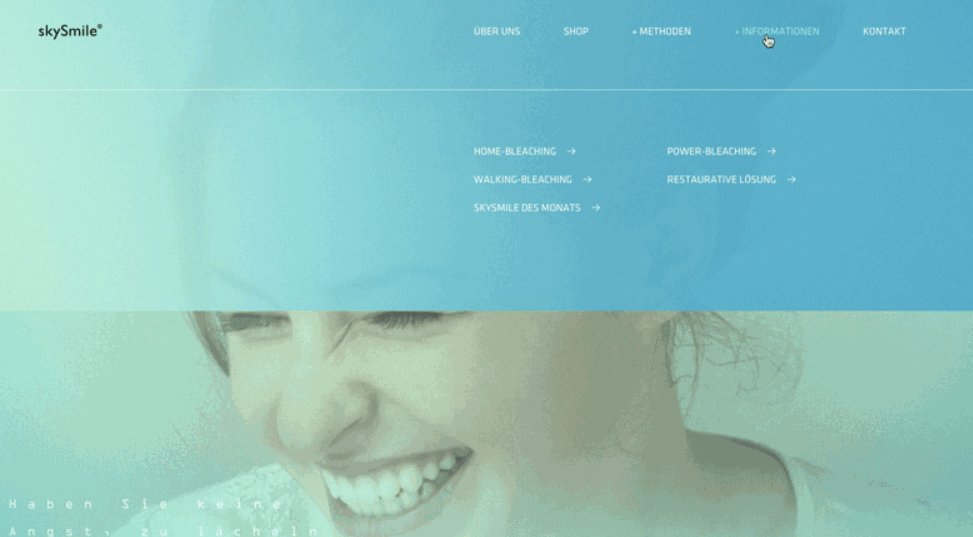
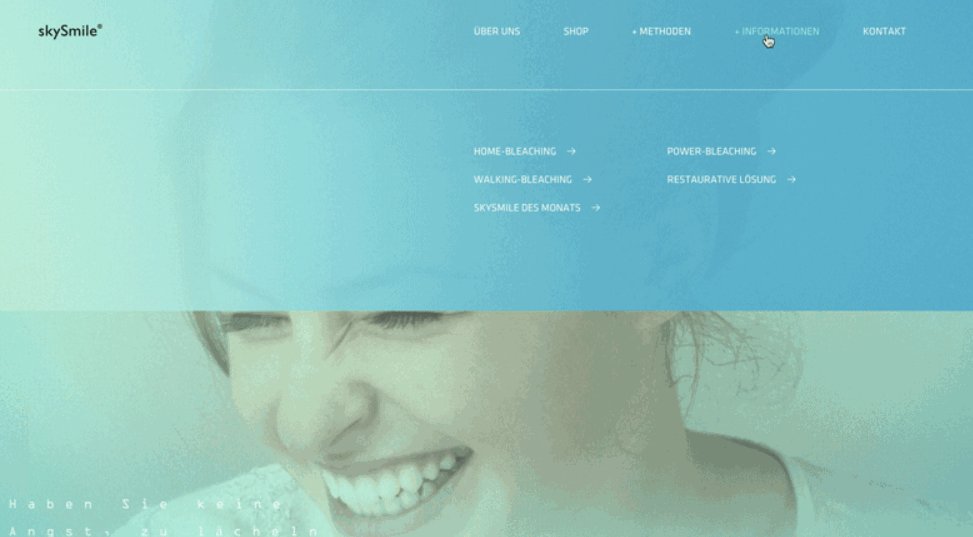
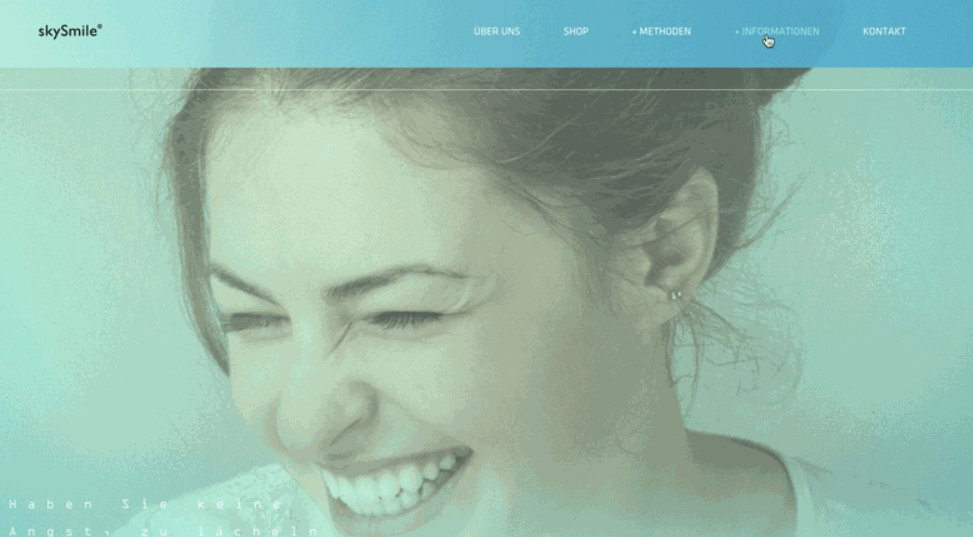
SkySmile Drop Down Menu 最值得学习的地方就是选用了渐变色菜单背景。这样的设计,不仅成功突出了下拉菜单内容,还轻松与网站的主体配色相呼应,确保了网页整体设计风格的一致性。

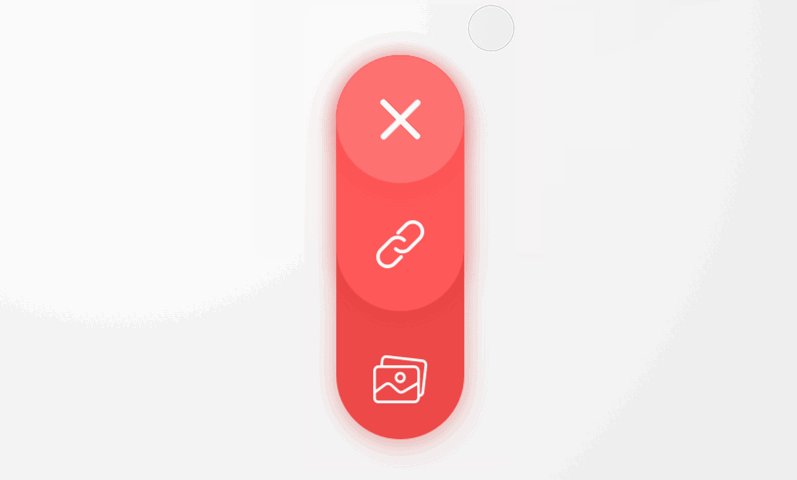
Minimal Drop Down Menu Interaction 是一款专为简约风悬浮导航按钮而打造的下拉菜单设计。整个菜单和选项都由简单的图标构成, 适用于各类简约风App设计。

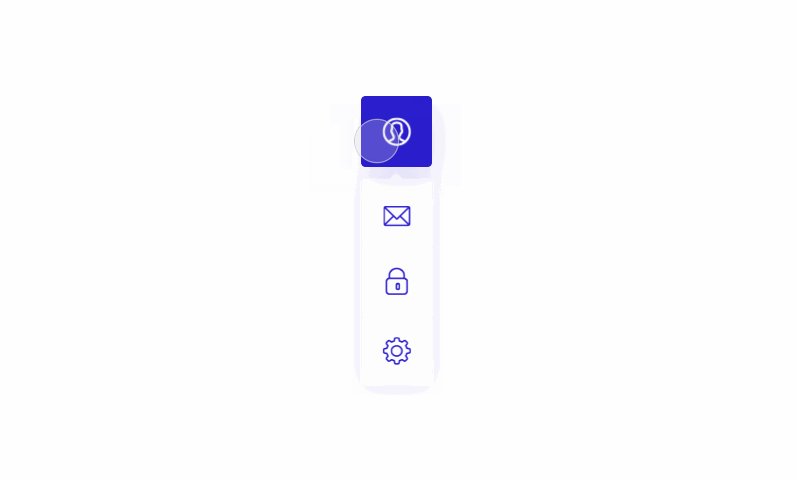
Mobile App Drop Down Menu 是另一个简约风App可参考的导航按钮设计。除了极简的图标导航菜单,此款设计还添加了横向滑出动效,更加生动地展示低一级的菜单选项,吸引用户关注。

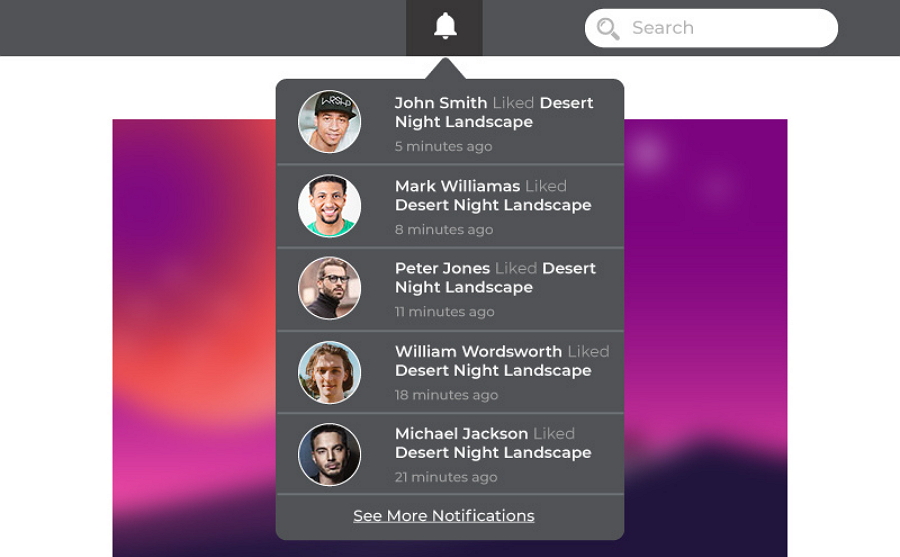
Notification Drop Down Box Design 是一个消息提示类下拉菜单设计。用户指向顶部的消息提示图标,菜单随即展开,清晰呈现相关涉及人员、发送时间以及消息内容等信息,实用性极强。

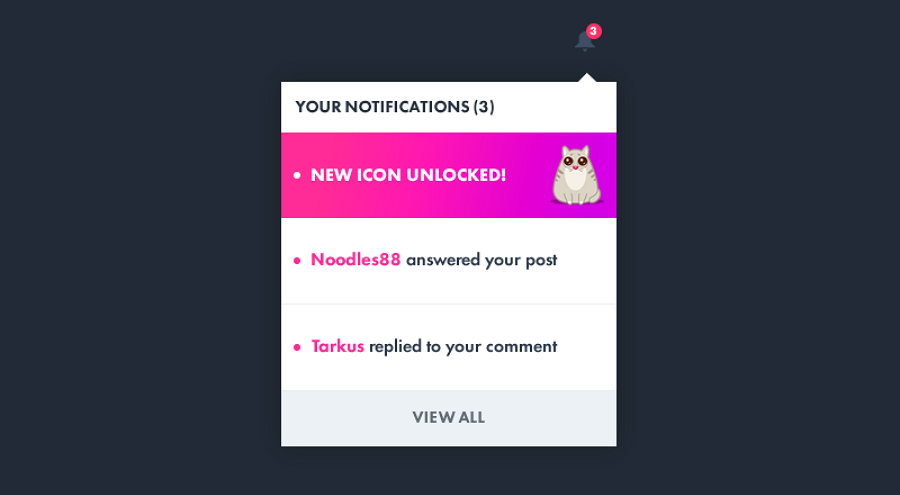
Notification Drop Down Menu 是另一款专为消息提示设计打造的下拉菜单。不同于上一个案例,布满图片和文字,此款设计外观上更加简约美观。可爱的卡通猫绘画,也无形中引导用户快速聚焦于当前的选中项,帮助他们快速做出选择。

HTML Drop Down Menu Animation 也是一个极简的导航按钮下拉菜单设计,提供免费的HTML、CSS以及JS源代码资源。它最值得效仿的地方,就是为下拉菜单添加了逐一展开各个选项的动效设计,个性而独特。

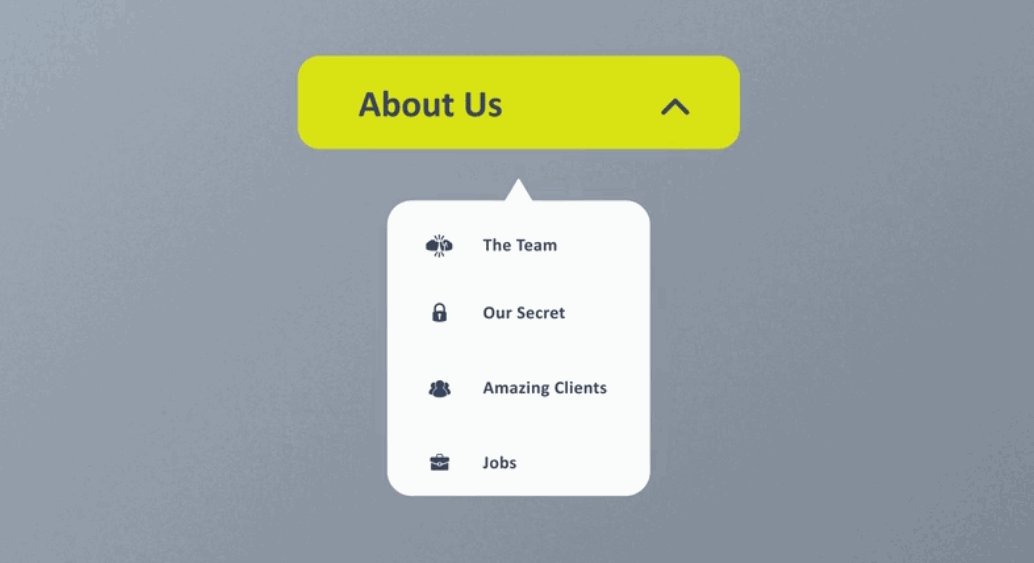
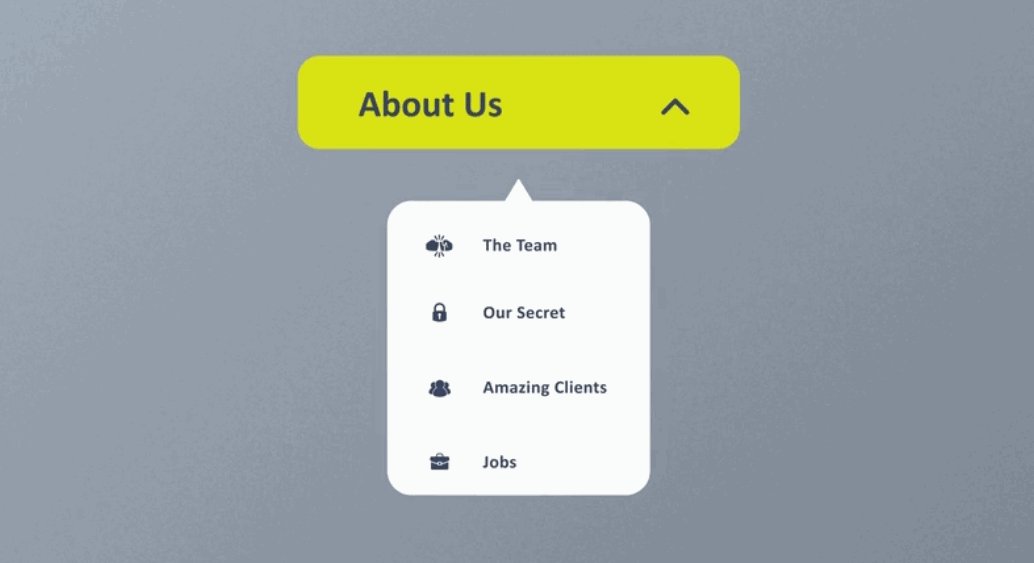
About Us Drop Down Menu Animation 是一个专为网页“关于我们”的导航模块而设计的下拉菜单。整个设计最亮眼的地方就是添加了菜单弹出动效,灵动而富有活力。单个选项"图标+文案"的组合设计,也极大方便用户清晰查看各个选项。

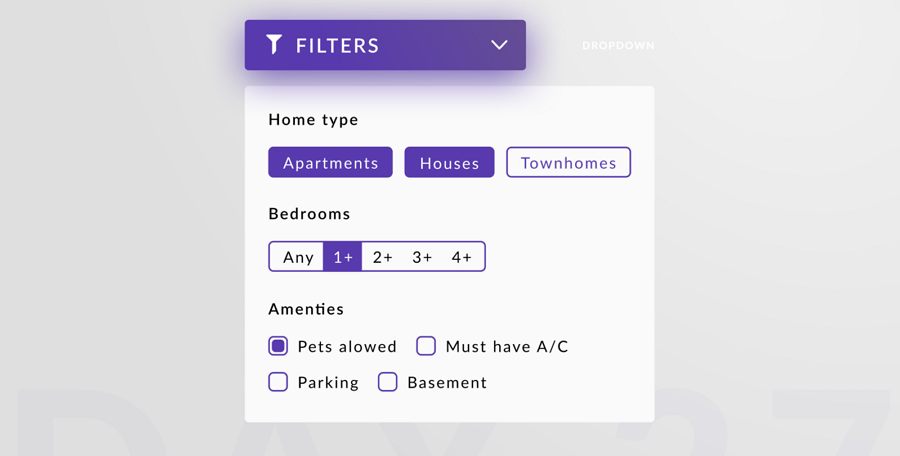
Interactive Drop Down Menus 是一款专为搜索过滤器而打造的交互式下拉菜单设计。用户展开菜单,即可根据需要选择筛选条件。整个下拉菜单,组件丰富,结构分明,值得借鉴。

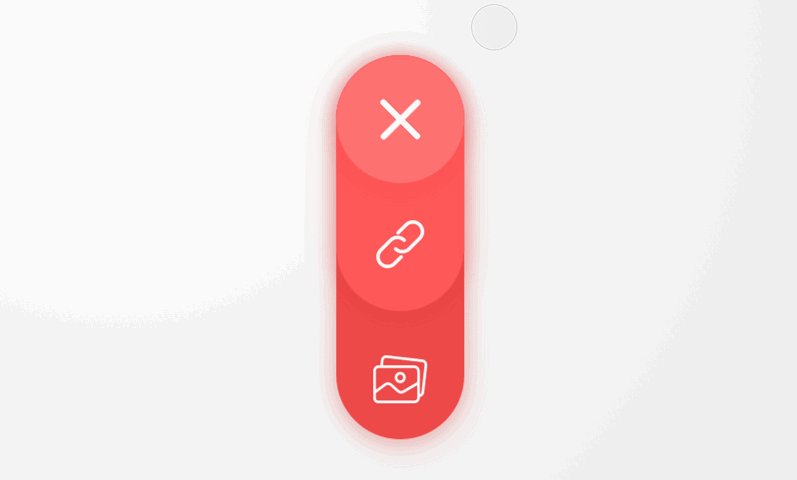
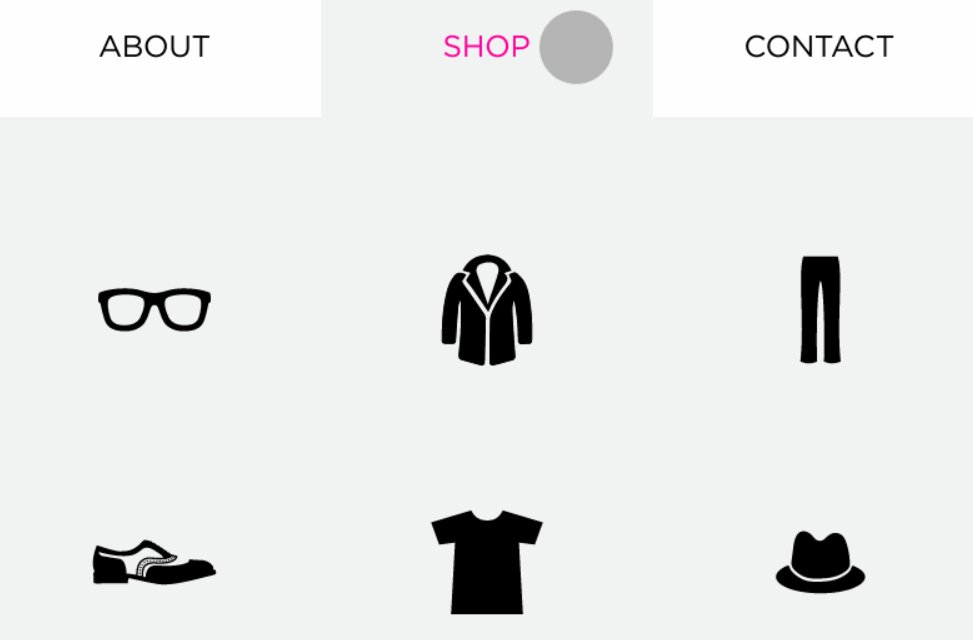
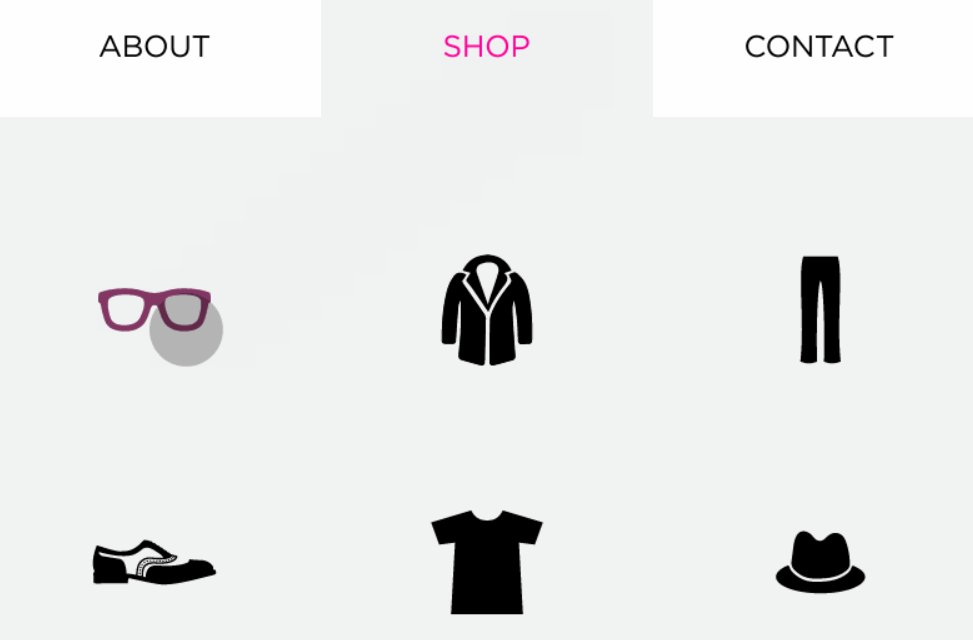
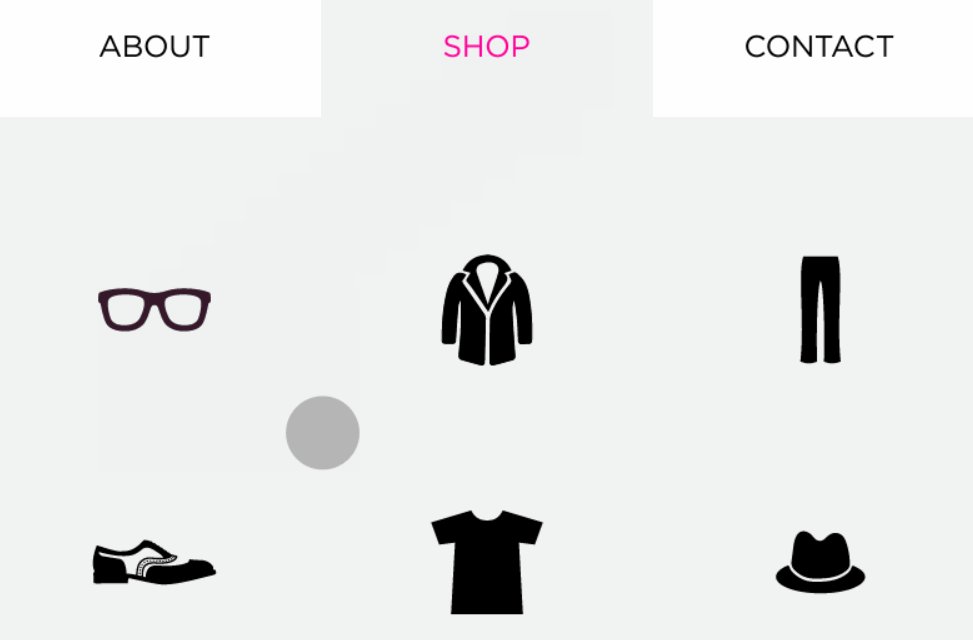
Shop Drop Down Menu 是一款仅由图标按钮打造的下拉菜单导航设计。

Mini Cooper 是宝马旗下Mini Cooper汽车的官方网站。它的下拉菜单导航,结构清晰,选择多样,特效丰富,引导力极强。

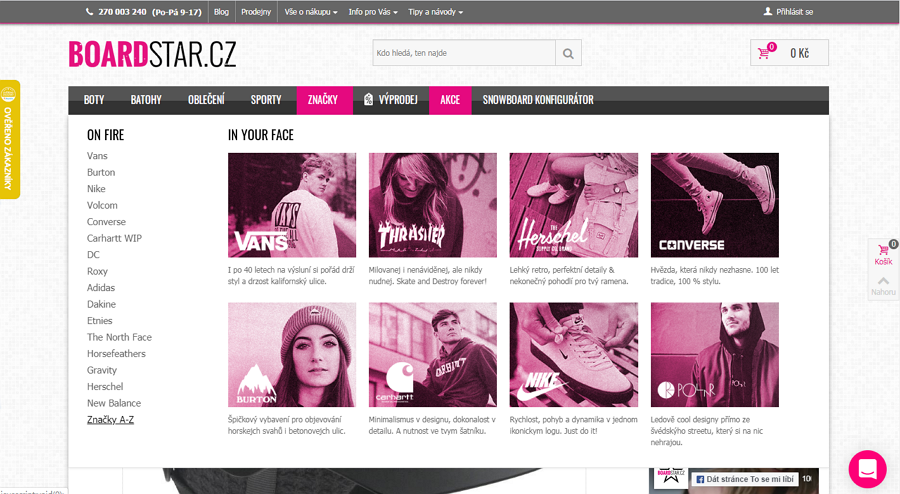
Board Star 是一个在线的滑雪用品售卖店。它的导航栏也选用了下拉菜单式设计。卡片式布局,直观易用。复古风外观,也让用户轻松记住该网站或品牌。

Porsche 是德国宝时捷汽车的官方网站。它的导航采用联动式下拉菜单设计,以引导用户快速查看和选择所需车型。

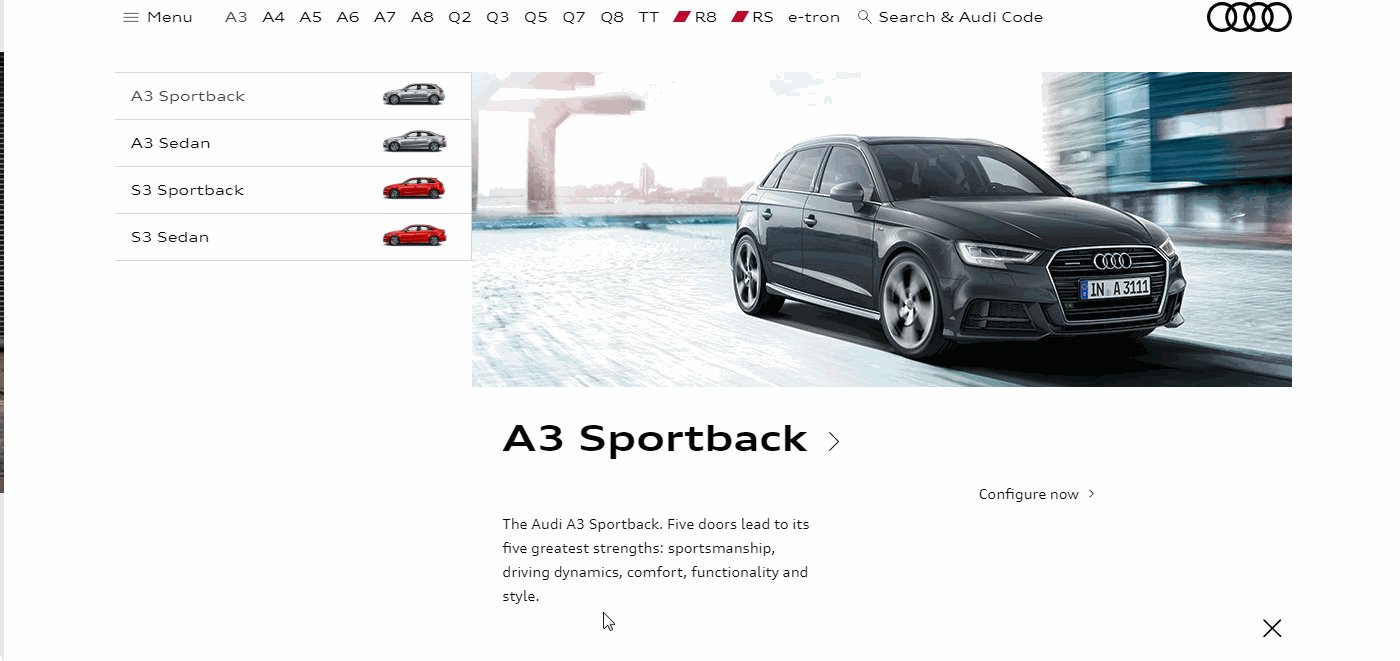
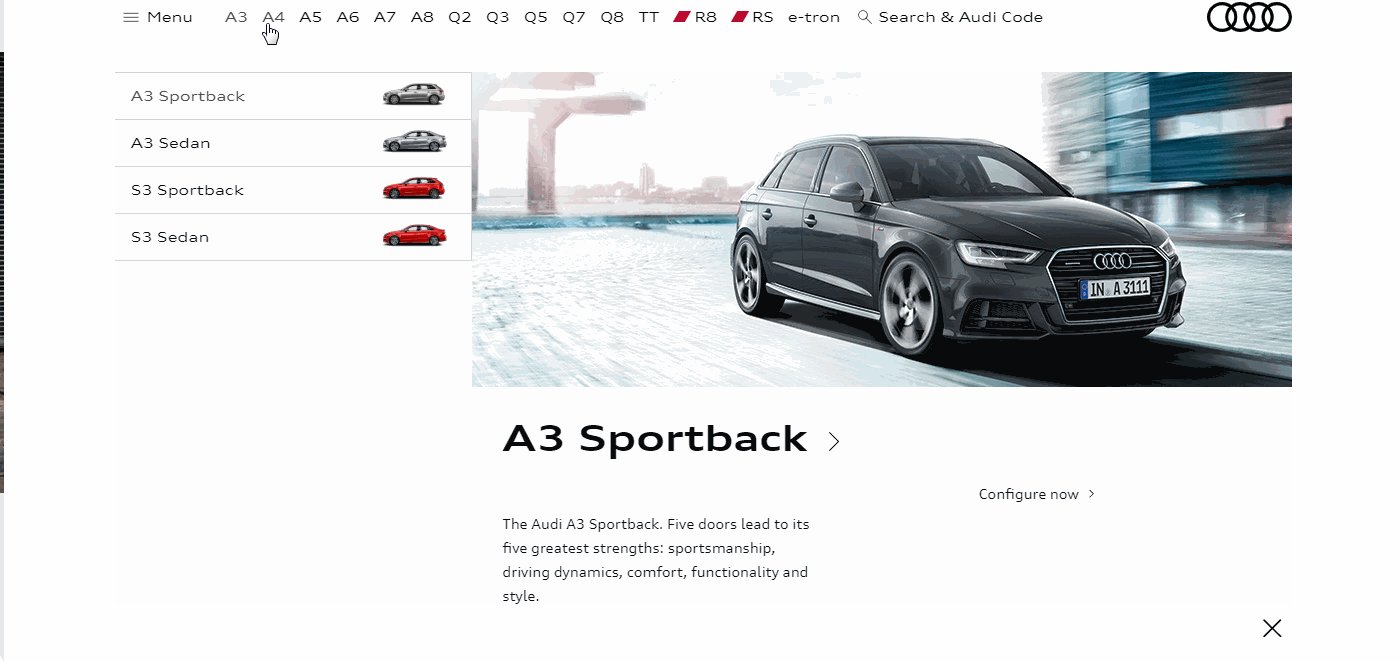
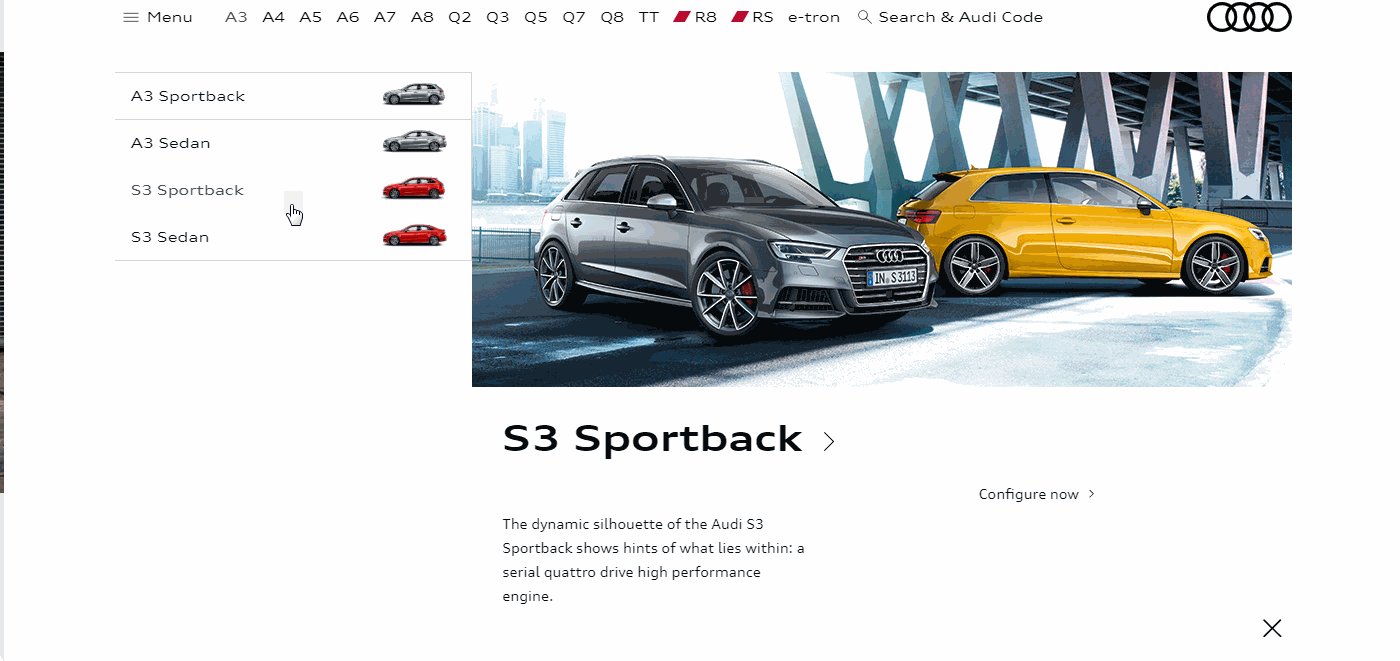
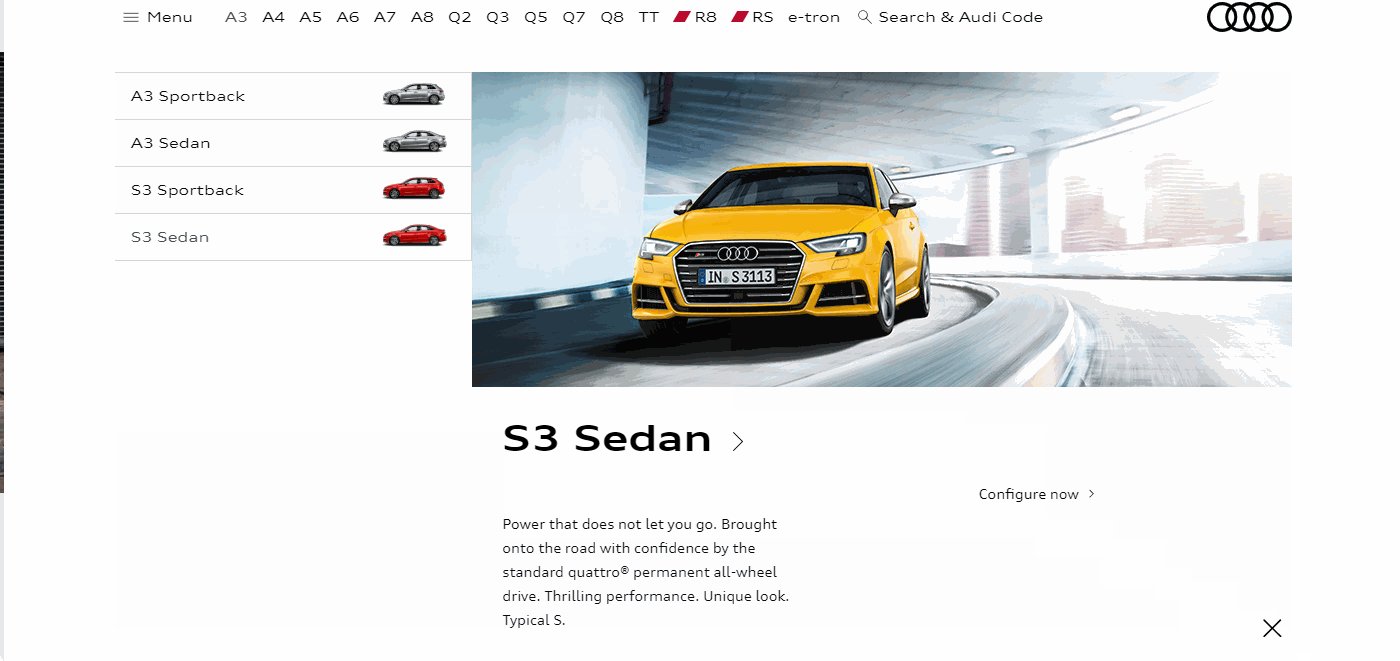
Audi 是德国奥迪汽车的官方网站。它的网站也选用了联动式下拉菜单导航设计。但相较于Porsche, 它则选用了完全不同的布局方式。感兴趣的设计师,可以对比两款设计,寻求设计灵感。

Sony Play Station 采用了横向展开的图标菜单导航,简单的文字介绍,也加深了用户对各个选项的理解。

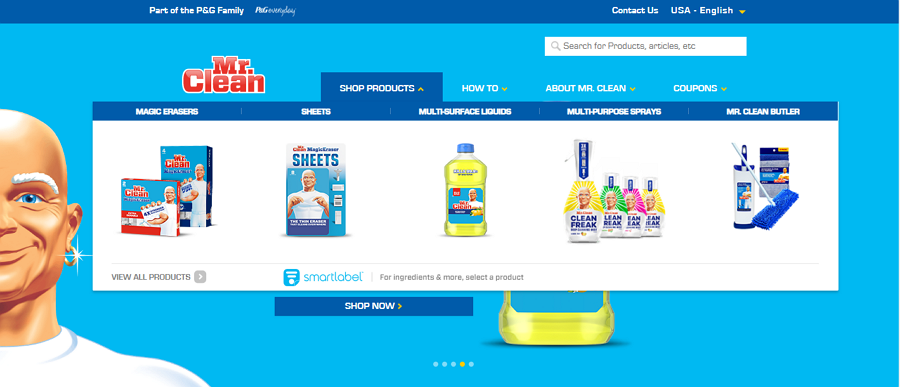
Mr Clean 直接通过产品图片展示下拉菜单的各个选项,清晰易用,方便选择。

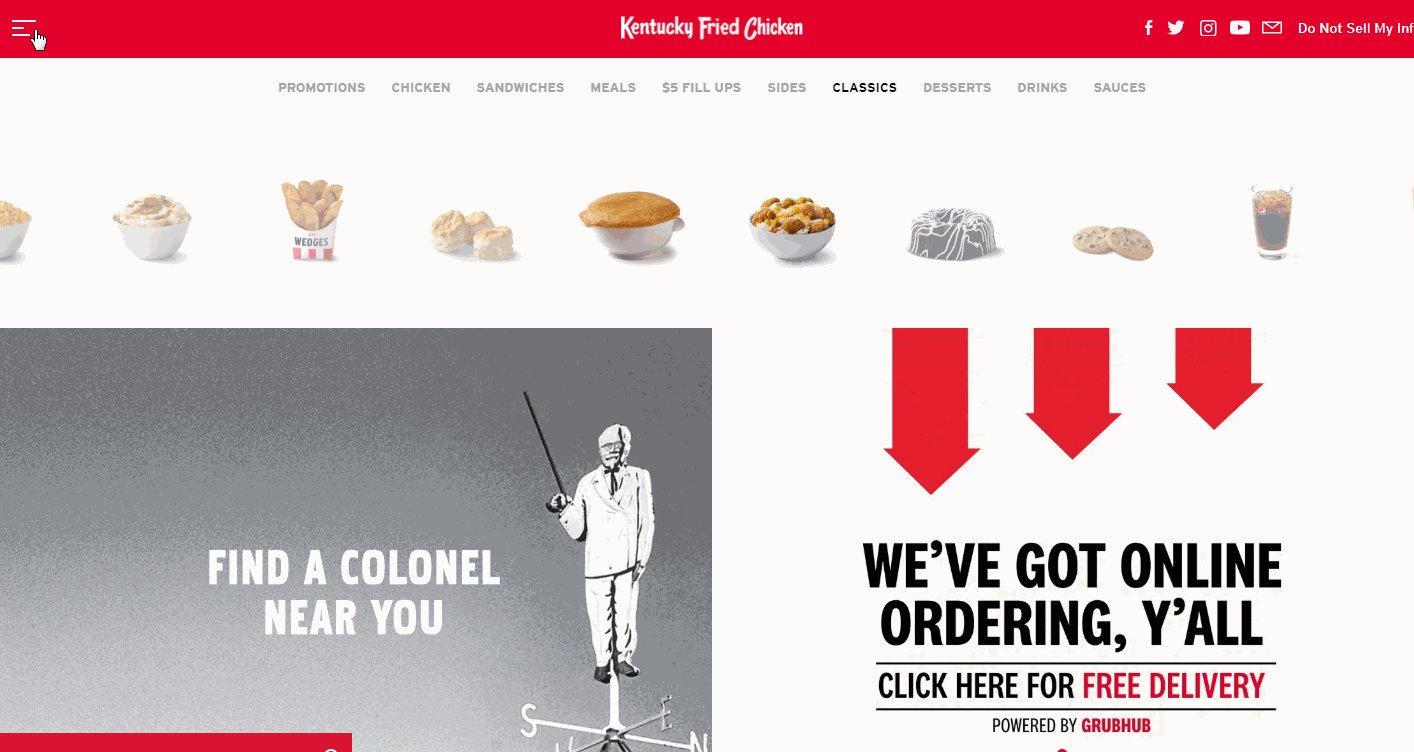
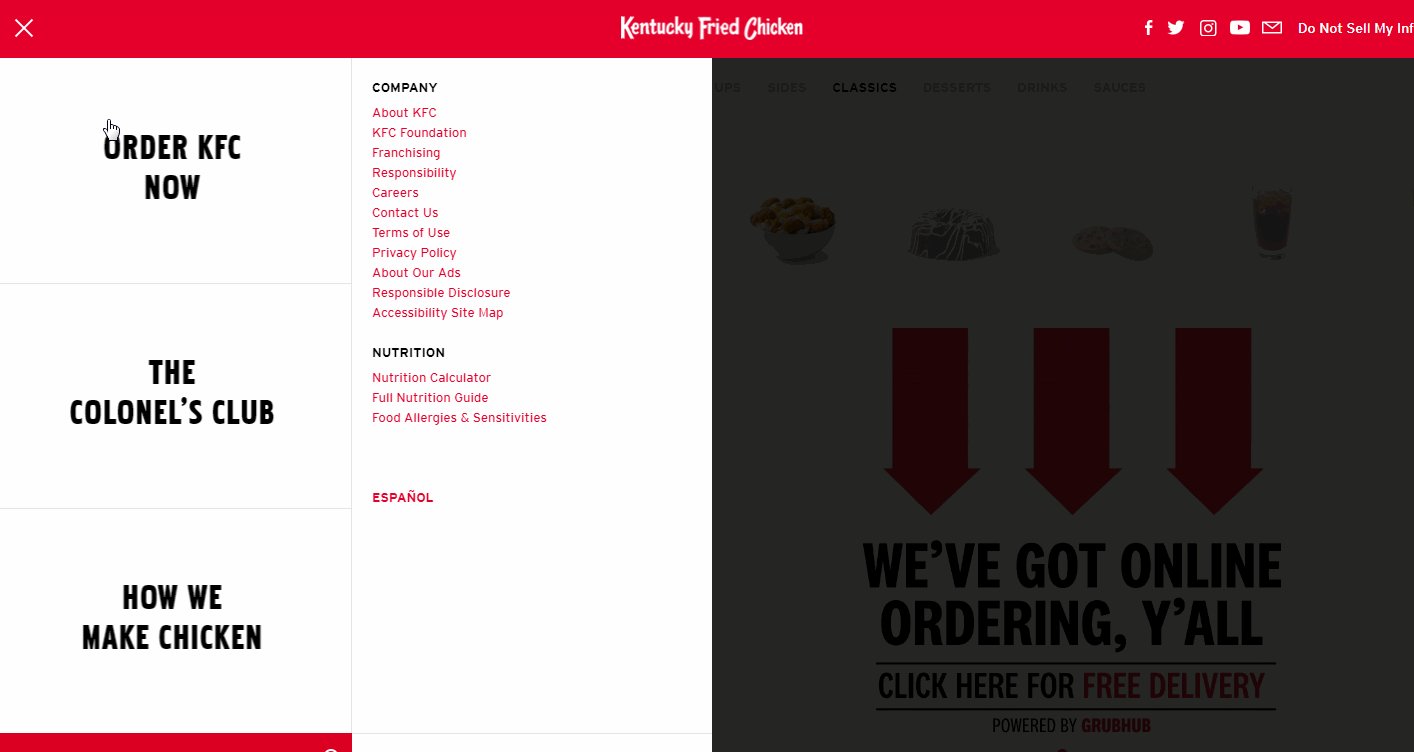
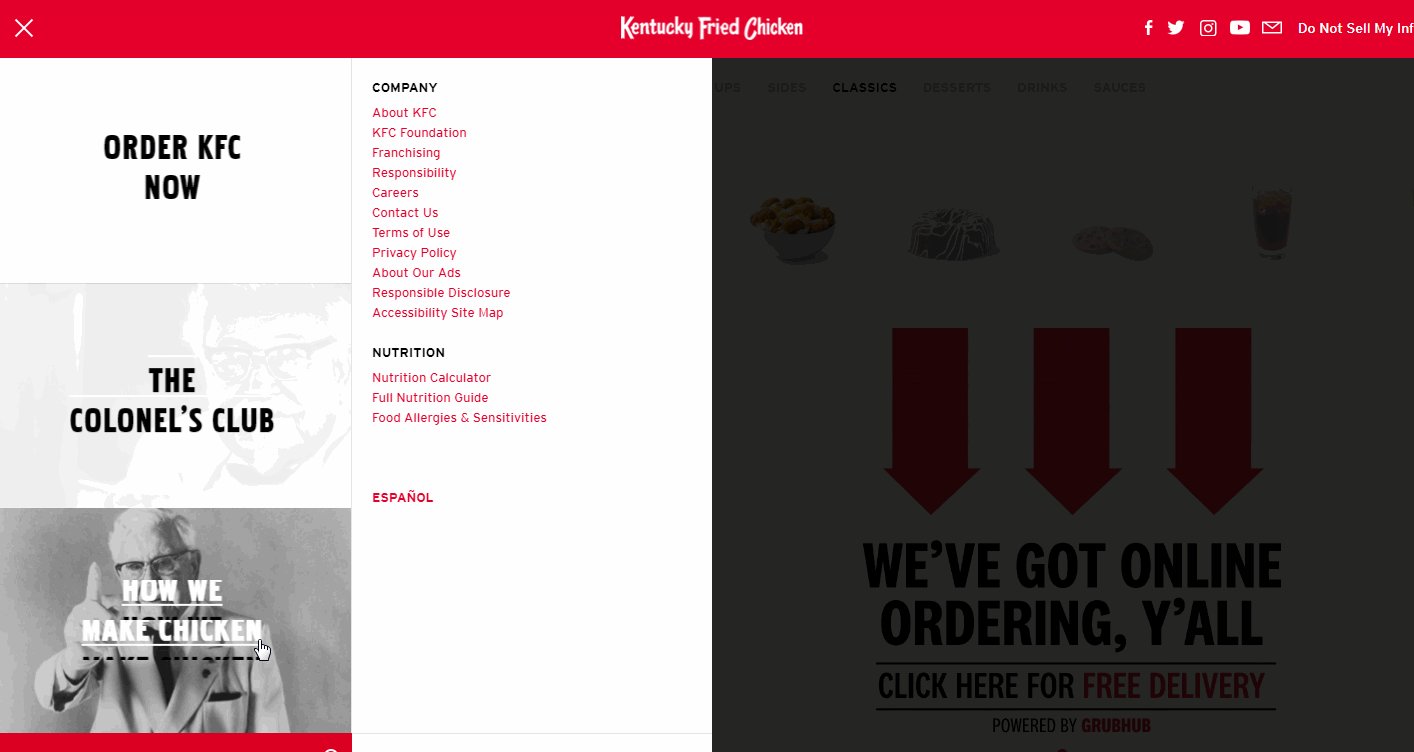
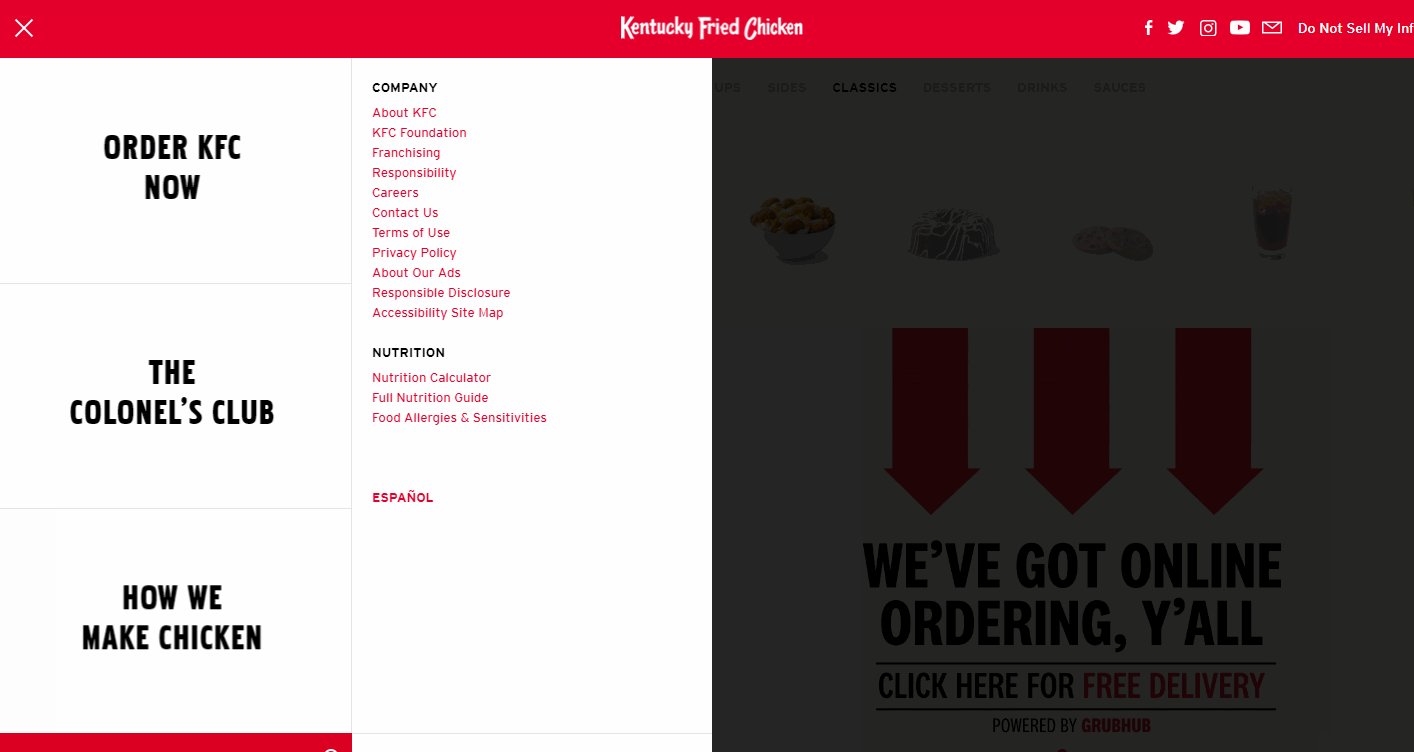
KFC 采用了竖式下拉菜单设计。它的菜单展示动画也十分新颖。

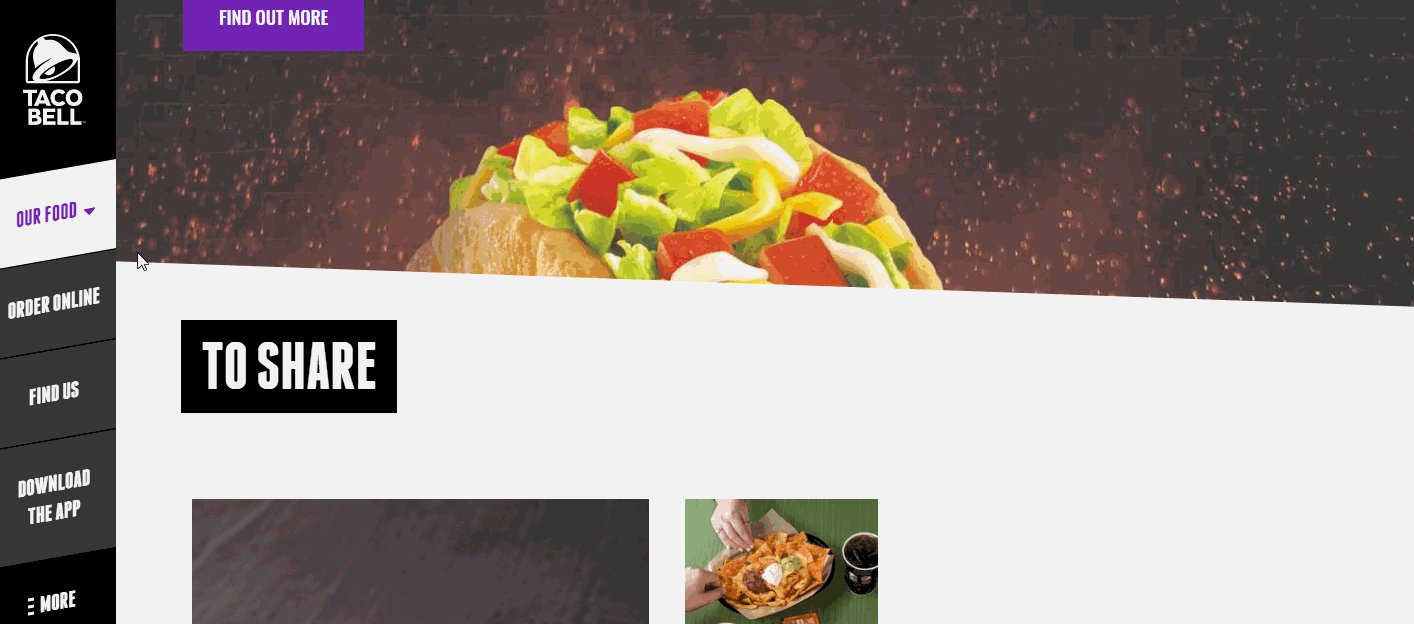
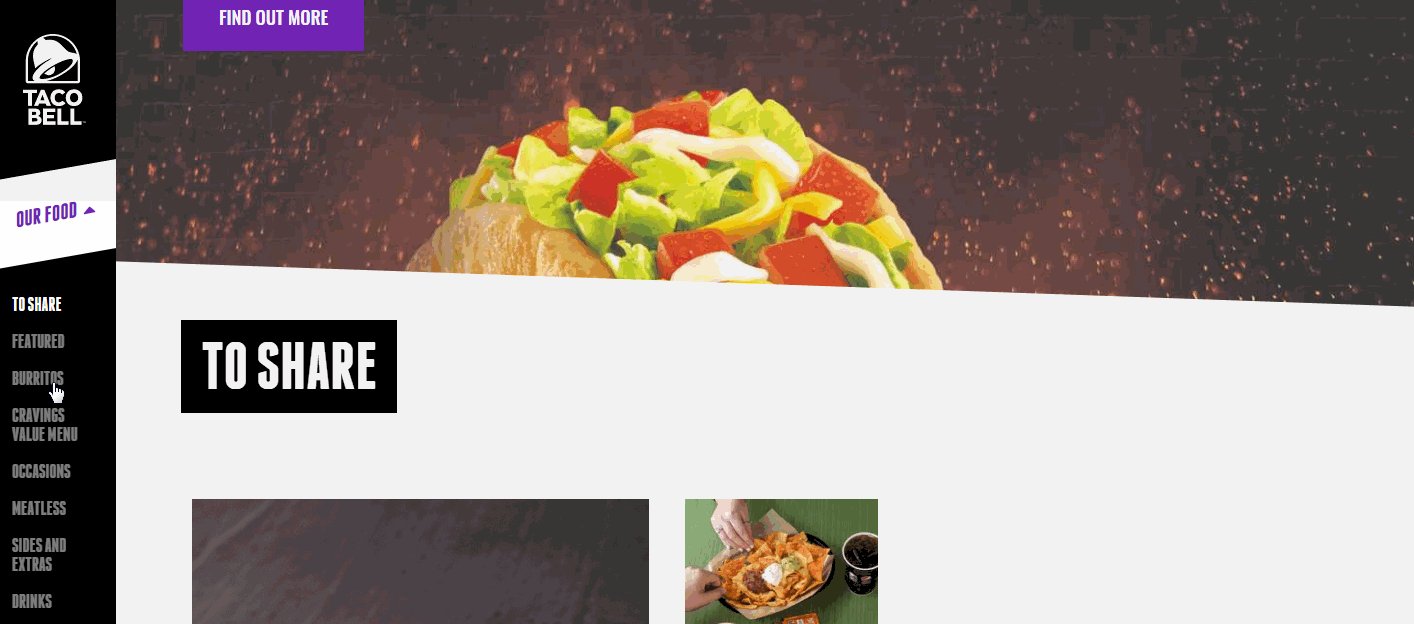
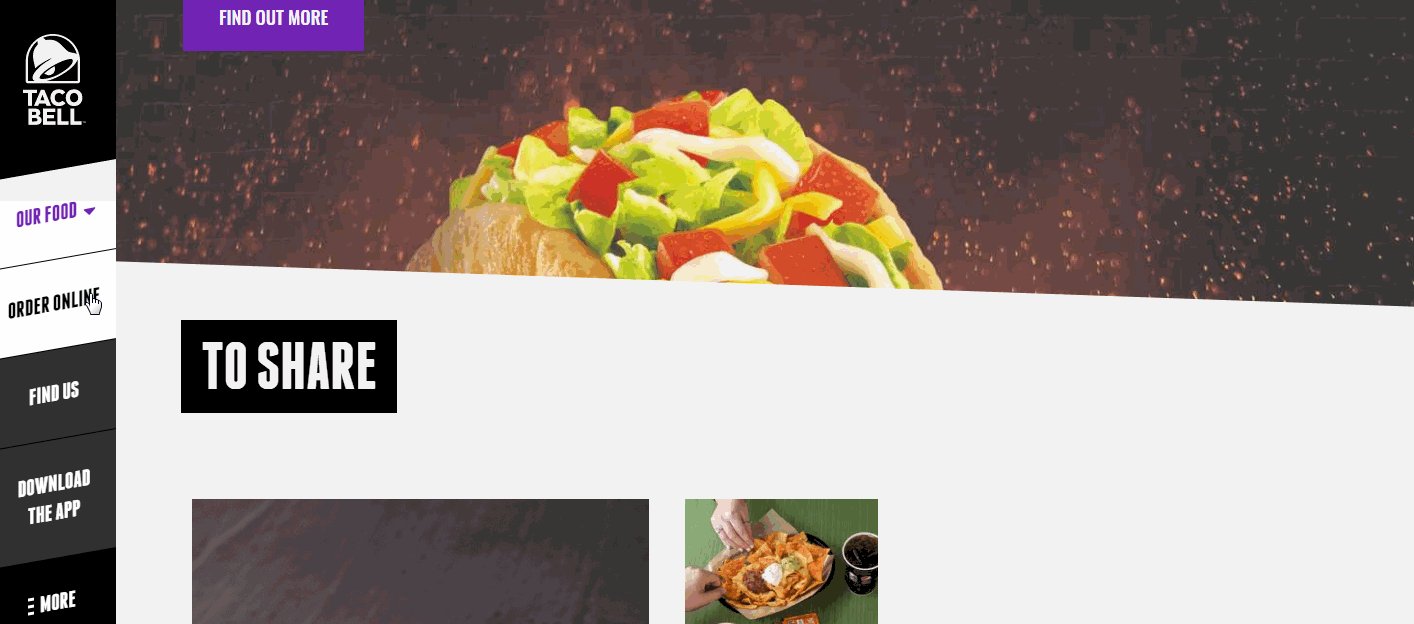
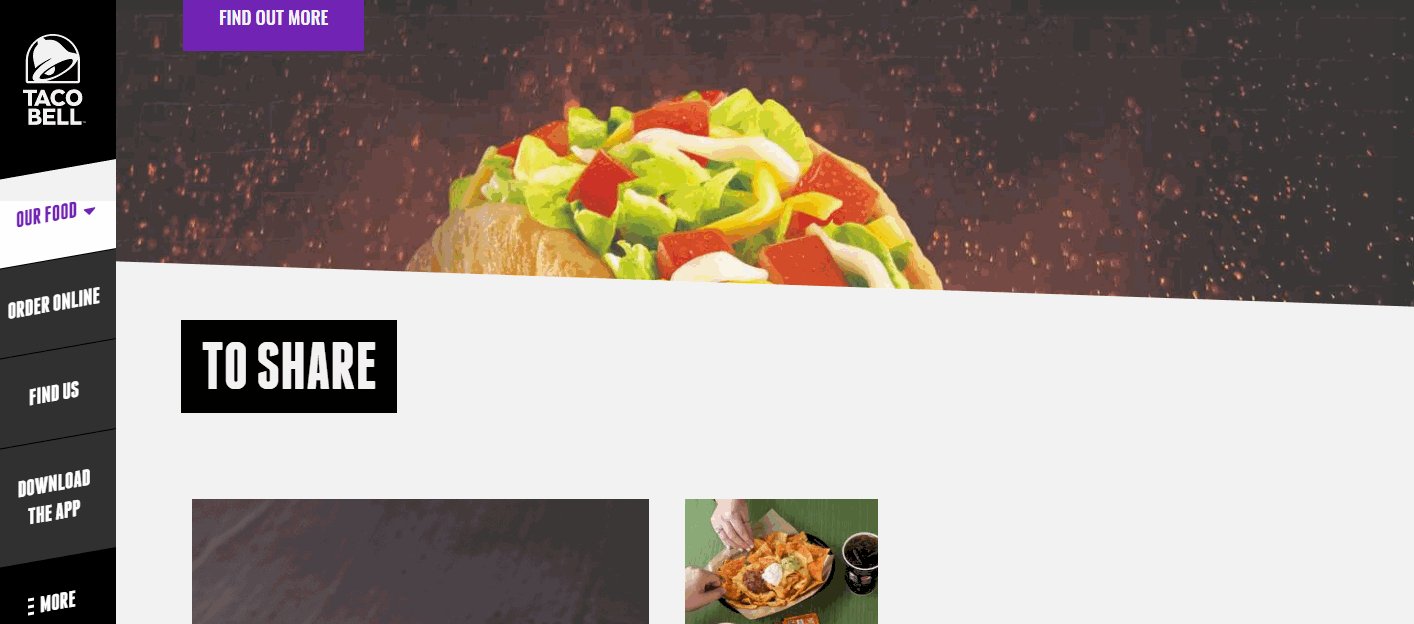
Taco Bell 是一个在线的美食查找网站。侧边导航栏搭配竖式下拉菜单的设计,也是很有创意了。

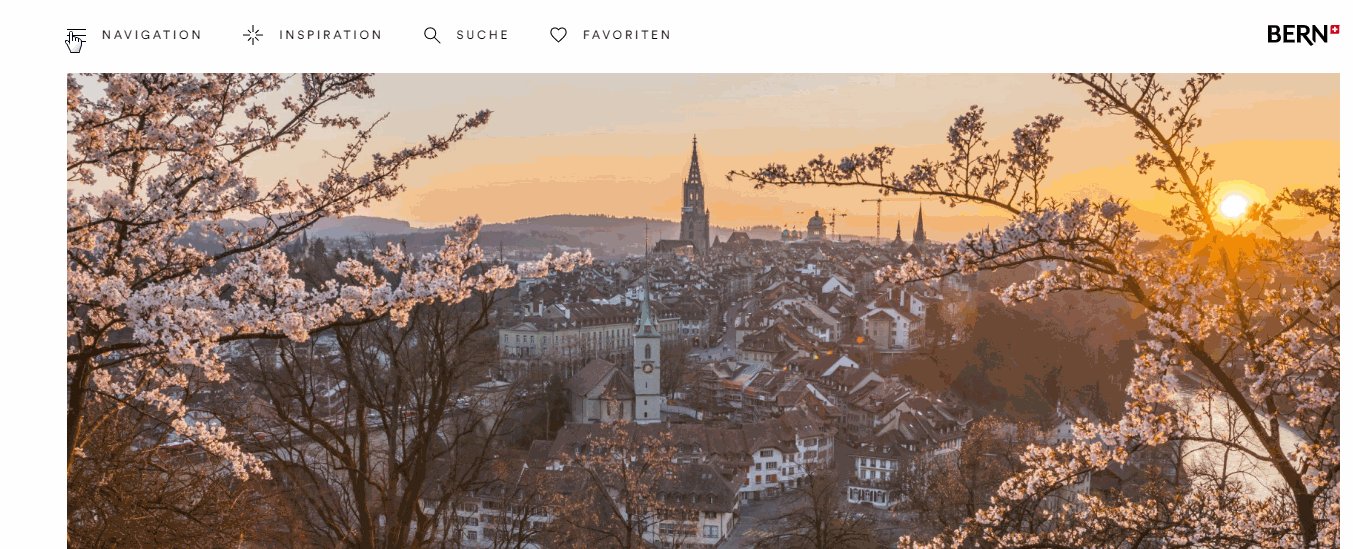
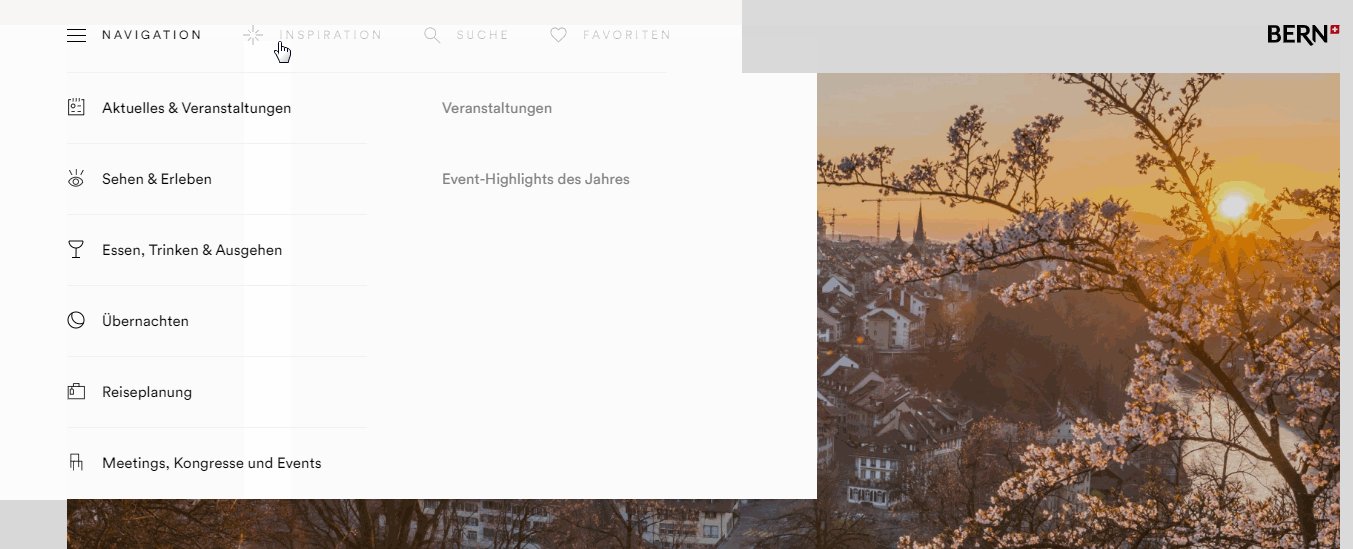
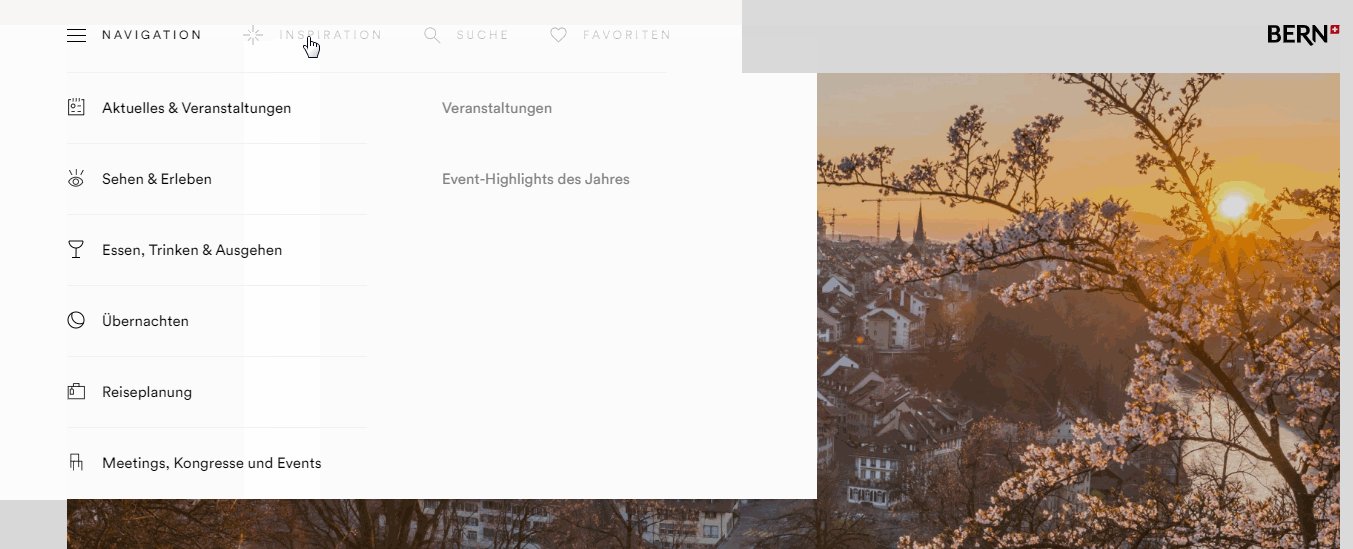
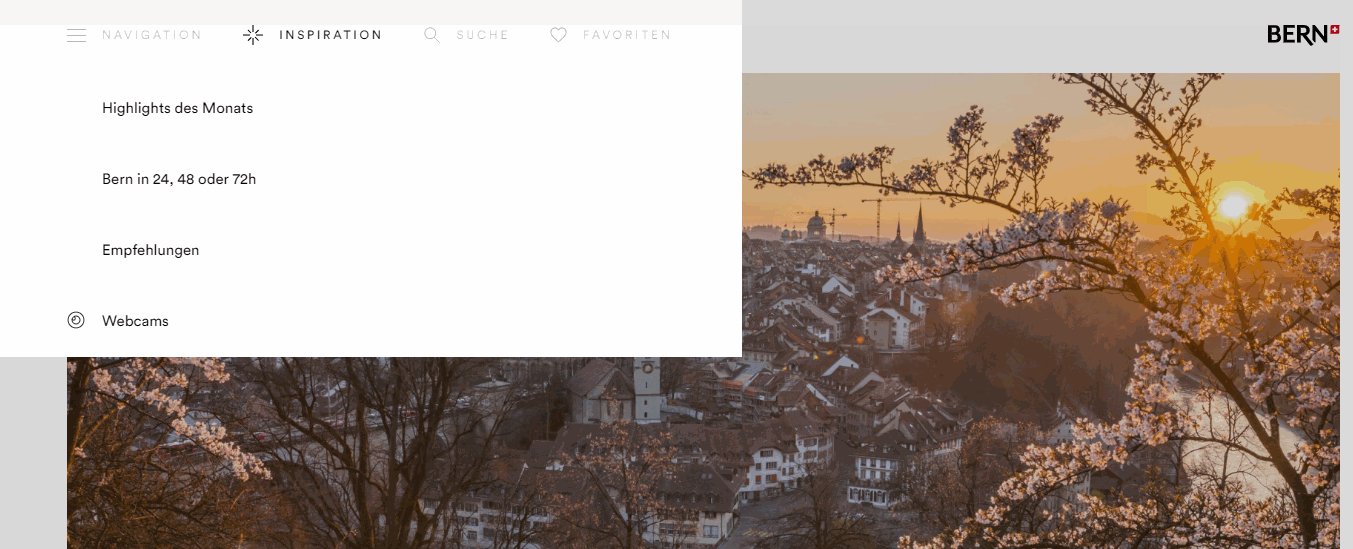
Bern Tourism 也选用了下拉菜单式导航设计。为更好的引导用户,下拉菜单内还加入了更为高效的标签导航栏,以方便用户根据需要点击查看不同标签下的各个选项。
这篇设计欣赏到这里就结束了,感谢您的欣赏,希望对您的设计创作带来了灵感。如果觉得文章不错,欢迎把16设计网推荐给更多的设计达人。